At the bottom of a FotoMagico document window you can see the Storyboard or Timeline. The Storyboard/Timeline area displays your slideshow content. Here you to create and edit your slideshow. You can use both views to perform most of the same editing tasks, however, some jobs are easier to achieve in one view rather than the other. You can only display one view at a time. Use the Storyboard button or the Timeline button to toggle between the two views. You can also toggle between the two views by choosing the appropriate menu commands from the Window menu.
💬
Shortcut: ^+T and ^+S

As the Storyboard view provides better overview, it is better suited for arranging slides. The Timeline on the other hand is more information-dense and is thus more useful for fine-tuning slideshow timing by visually adjusting slide and transition durations, or editing editing audio fades, volume envelopes, or audio markers.
Items is the Storyboard can be manipulated directly. If you want to modify multiple objects at once, then select all of them and make the modifications in the Options Sidebar.
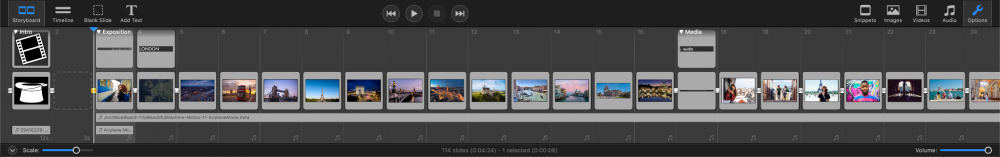
When to Use Storyboard View
Storyboard view is very useful to help start your slideshow by dragging items from the media browser in the Sidebar to the Storyboard, and for rearranging slides by dragging them within the Storyboard.
Slides are displayed as the same size square frames (which always takes up the same amount of space, regardless of the duration). You can see a larger number of slides at the same time, so you get a better overview. This is useful when adding new slides or rearranging slides via drag & drop.
Thumbnails of images, video, maps, or text are usually large enough, so that you can recognise everything. If you need to see even more content at once, then reduce the thumbnails scale with the slider at the bottom left.

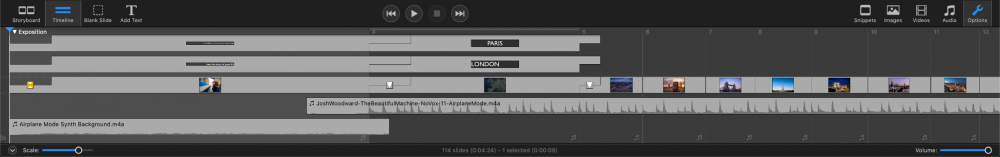
When to Use Timeline View
Timeline view allows you to be more precise and is best for fine-tuning slideshow timing by visually adjusting slide and transition durations. You can see fewer slides at once, but you can see more information for each item in the Timeline.
The Timeline view depicts slide layers as rectangular bars with the width being proportional to the duration. The transition interval, where both the incoming and outgoing slides overlap, is drawn as a “stairstep” shape. Dragging the lower left edge of this interval allows you to change the slide duration, while dragging the upper right edge allows you to change the transition duration.

The Timeline view also provides an audio waveform display which allows you to locate an exact position in a song.
Audio markers are used to synchronize slide transitions with the beat of the music by placing a marker at an exact location in the audio. Using audio markers along with the audio waveform helps to visually place the marker on the beat of the music. Audio markers are displayed as a vertical red lines on top of the waveform. For more information, see Fine-tuning Timing and Audiomarker Assistant.

When an audio track is selected, it displays the volume envelope and fades as a yellow line. You can:
- Drag the left edge of an audio track to change its fade-in offset.
- Drag the little square dots on the yellow line to change the fade-in or fade-out durations.
- Drag the right edge to change the fade-out offset.
- Dragging the line itself changes the volume, while Cmd-clicking on the line adds or removes a volume envelope points.
For more information, see Using Audio.
Drag & Drop
Dragging slides into the Storyboard behaves differently, depending on whether you drag a single item or drag multiple items. A yellow highlight indicates where the dragged items will end up when being dropped. Depending on which and how many items you drag to the Storyboard, you may have the following options:
- You can insert the dragged items between existing slides
- You can add a new layer to an existing slide
- You can replace the media file of an existing layer or audio track
- When dragging onto snippets with placeholders, replacing is the most common case
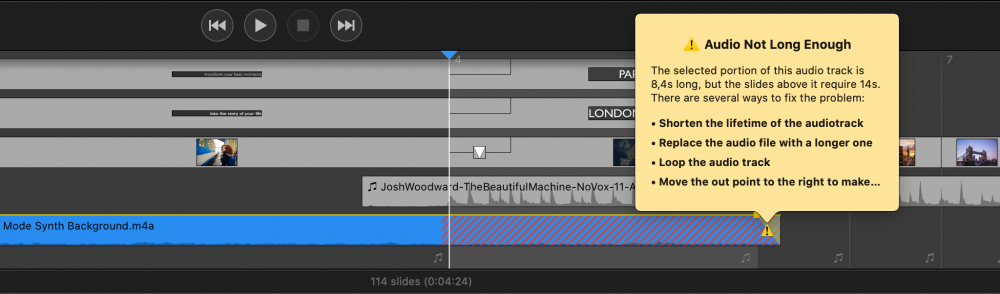
Inline Authoring Alerts
Virtually all warning icons that appear on various items in the Storyboard/Timeline can be clicked to reveal a popover that communicates a notice or some kind of issue. The popover explains the situation and suggests potential solutions. Yellow warning icons usually communicate a serious issue, that should be fixed, while the white note icon simply communicates a situation that you may want to act on, but you do not have to.