Met de Map Options inspector kunt u instellingen van geselecteerde kaartlagen wijzigen. U kunt wijzigingen aanbrengen aan meerdere lagen tegelijk door verschillende lagen te selecteren in het Storyboard/Timeline voordat u de instellingen aanpast in de Map Options inspector.

💬
De Inspector Kaartopties wordt automatisch geopend wanneer u dubbelklikt op een kaartlaag in het storyboard/de tijdlijn.
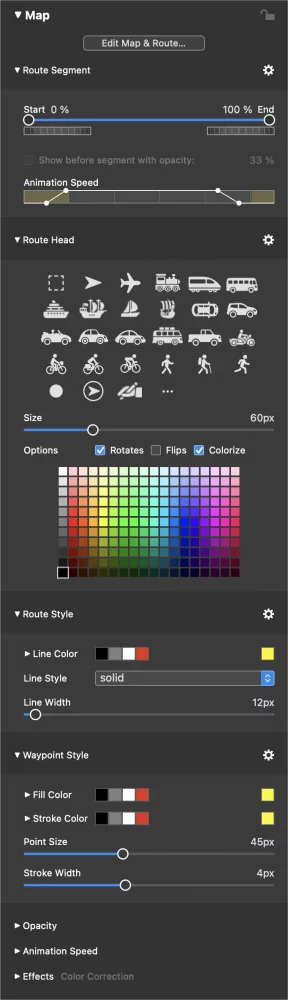
Route Segment
Begin en einde
Als je een reisroute hebt gedefinieerd voor de geselecteerde kaart, dan kun je ervoor kiezen om de animatie te beperken tot een segment van de hele route. Gebruik de schuifregelaar of numerieke invoer in de tekstvelden om het begin- en eindpunt van het weergegeven segment te bepalen. Je kunt de jogwielen gebruiken om het begin- en eindpunt fijn af te stellen.
Animatiesnelheid
Als je niet wilt dat de animatie van de route direct start wanneer de kaart zichtbaar wordt, pas dan de curve van de animatiesnelheid aan naar jouw wensen. Voeg indien nodig extra punten op de curve toe om het gewenste effect te bereiken.
- Houd de ⌘ toets en klik op de curve om een nieuw punt toe te voegen
- Houd de ⌘ toets en klik op een bestaand punt om het te verwijderen
- Klik en versleep een bestaand punt om het te verplaatsen
Route Hoofd
Pictogram
- Klik op een van de meegeleverde pictogrammen om dat pictogram weer te geven aan het begin van de route.
- Klik op ... als je je eigen pictogram wilt laden. PNG bestanden met alfa werken het best.
- Als je geen geanimeerd pictogram aan het begin van de reisroute wilt, klik dan op het gestippelde vierkant (eerste pictogram in de lijst).
Maat
Bepaalt de grootte van het gekozen pictogram.
Draait
Vink deze optie aan om het pictogram te oriënteren volgens de rijrichting. Dit is handig voor pictogrammen die van bovenaf worden gezien, bv. vliegtuig, pijl, auto van bovenaf.
Flips
Vink deze optie aan als het pictogram naar links/rechts moet worden gedraaid volgens de rijrichting. Dit is handig voor pictogrammen die rechtop moeten staan, zoals personen, fietsers, enz.
Kleur
Vink deze optie aan als het pictogram een andere kleur dan zwart moet hebben.
Route Stijl
Lijnkleur
Bepaalt de kleur van de reisroutelijn.
Lijnstijl
Kies uit verschillende lijnstijlen: effen, gestippeld of gestippeld.
Lijnbreedte
Bepaalt de breedte van de reisroutelijn
Waypoint-stijl
Als de reisroute tussenpunten bevat, of als zelfstandige locaties werden gedefinieerd in de Map Assistant, dan zijn de volgende instellingen relevant.
Vulkleur
Bepaalt de vulkleur van waypoints of locatiepunten.
Slagkleur
Bepaalt de kleur van de lijn van waypoints of locatiepunten.
Puntgrootte
Bepaalt de diameter van de waypoint-punten.
Slagbreedte
Indien groter dan 0, dan krijgen de waypoint-punten een extra contourlijn.
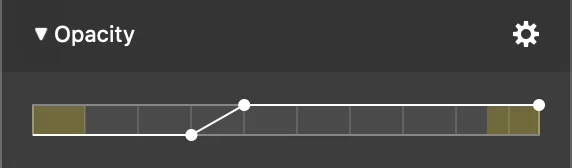
Opaciteit
Klik op het driehoekje om de ondoorzichtigheidscurve te openen. Pas de ondoorzichtigheidscurve aan als je niet wilt dat een laag zichtbaar is tijdens de hele duur van een dia.

De gele delen van de balk stellen de overgangsintervallen voor. Voeg curvepunten toe en verplaats ze waar nodig om de gewenste ondoorzichtigheidscurve te maken.
- Houd de ⌘ toets en klik op de curve om een nieuw punt toe te voegen
- Houd de ⌘ toets en klik op een bestaand punt om het te verwijderen
- Klik en versleep een bestaand punt om het te verplaatsen
De actiepopup bevat verschillende voorinstellingen voor veelgebruikte ondoorzichtigheidscurves:
- Constant
- Fade in
- Uitfaden
- Fade in/uit
Animatiesnelheid
Klik op de openbaarmakingsdriehoek om de snelheidscurve van de animatie te openen. Wanneer animatie is ingeschakeld in de Schuifopties, kunt u de snelheidskromme van de animatie gebruiken om de timing van de animatie nauwkeurig af te stellen.
De balk geeft de totale tijd aan dat een laag zichtbaar is. De gele delen van de balk geven de overgangsintervallen weer. Voeg curvepunten toe en verplaats ze waar nodig om de gewenste curve voor animatiesnelheid te maken.
- Houd de ⌘ toets en klik op de curve om een nieuw punt toe te voegen
- Houd de ⌘ toets en klik op een bestaand punt om het te verwijderen
- Klik en versleep een bestaand punt om het te verplaatsen
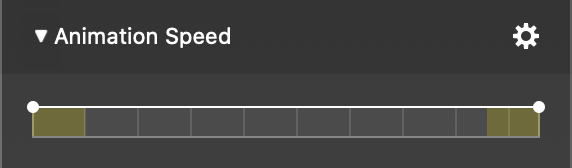
De volgende curve maakt gebruik van een constante 100% snelheid gedurende de levensduur van de laag:

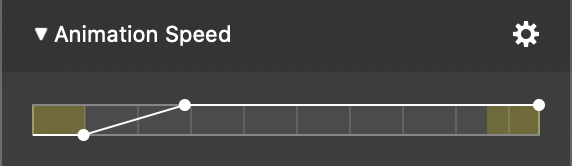
Als je een tijdje wilt wachten voordat je de animatie start en dan langzaam wilt afzwakken voordat je de volledige animatiesnelheid bereikt, gebruik dan een curve als deze:

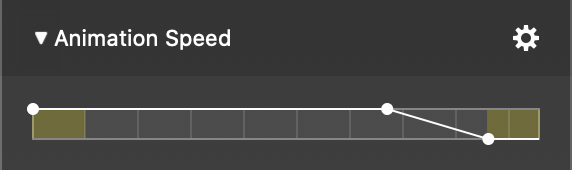
Als je op volle snelheid wilt animeren, dan wilt vertragen en de uiteindelijke positie een tijdje wilt laten zien voordat je naar de volgende dia gaat, gebruik dan een curve zoals deze:

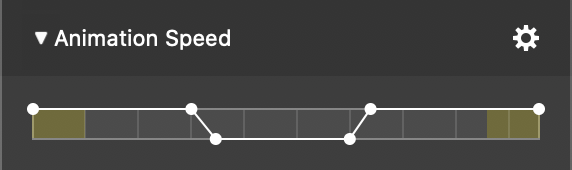
Je kunt ook complexere animaties maken, zoals een pauze in het midden, door de volgende snelheidscurve te maken:

💬
Pak het blauwe afspeelkopdriehoekje in het Storyboard/Timeline en sleep het horizontaal om door de diavoorstelling te scrollen. Op die manier kun je de animatie heel precies evalueren.
Effecten
Je kunt een of meer effecten toepassen op een kaartlaag. Dit verandert het visuele uiterlijk van de kaart, maar het uiterlijk van de geanimeerde reisroute wordt niet beïnvloed.
- Klik op het driehoekje om de lijst met effecten uit te vouwen.
- Klik op het selectievakje naast een effectnaam om dat effect in te schakelen voor de geselecteerde lagen.
- Klik op het informatiedriehoekje naast de naam van een bepaald effect om de parameters weer te geven. Hier kun je het effect aanpassen.
Lees meer over de beschikbare effecten in Effecten gebruiken en Effecten.
