O inspetor de Opções do Mapa permite-lhe alterar as definições das camadas do mapa seleccionadas. Pode fazer alterações a várias camadas de uma só vez, seleccionando várias camadas no Storyboard/Timeline antes de ajustar as definições no inspetor de Opções do Mapa.

💬
O inspetor de Opções de Mapa abre-se automaticamente quando faz duplo clique numa camada de mapa no Storyboard/Timeline.
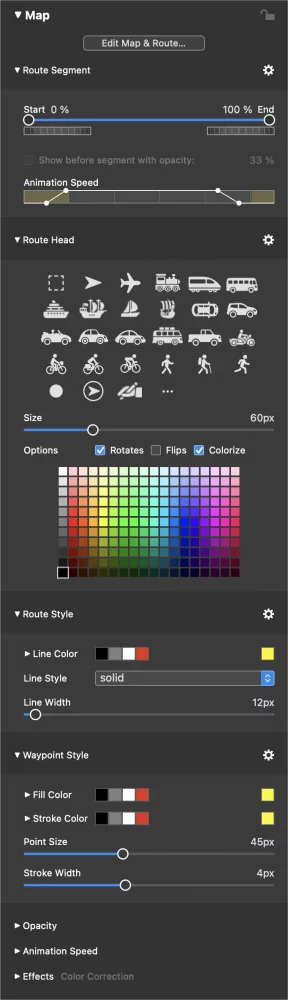
Segmento do trajeto
Início e fim
Se definiu uma rota de viagem para o mapa selecionado, pode optar por restringir a animação a um segmento de toda a rota. Utilize o cursor ou a introdução numérica nos campos de texto para determinar o início e o fim do segmento apresentado. Pode utilizar as jogwheels para ajustar os pontos de início e fim.
Velocidade de animação
Se não quiser que a animação da rota comece imediatamente quando o mapa se torna visível, ajuste a curva de velocidade da animação a seu gosto. Se necessário, adicione mais pontos na curva para obter o efeito pretendido.
- Manter o ⌘ e clicar na curva para adicionar um novo ponto
- Manter o ⌘ e clicar num ponto existente para o apagar
- Clique e arraste um ponto existente para o mover
Cabeça de rota
Ícone
- Clique em qualquer um dos ícones incluídos para o visualizar à cabeça do itinerário.
- Clique em ... se quiser carregar o seu próprio ícone. PNG os ficheiros com alfa funcionam melhor.
- Se não quiser nenhum ícone animado à cabeça do itinerário, clique no quadrado a tracejado (primeiro ícone da lista).
Tamanho
Determina o tamanho do ícone selecionado.
Roda
Seleccione esta opção para orientar o ícone de acordo com a direção de deslocação. Isto é útil para ícones vistos de cima, por exemplo, avião, seta, carro de cima.
Flips
Seleccione esta opção se o ícone tiver de ser virado para a esquerda/direita de acordo com a direção de deslocação. Isto é útil para ícones que devem aparecer na vertical, como pessoas, ciclistas, etc.
Colorir
Seleccione esta opção se o ícone tiver de ter uma cor diferente do preto.
Estilo da rota
Cor da linha
Determina a cor da linha do itinerário.
Estilo de linha
Escolha entre vários estilos de linha diferentes: sólido, pontilhado ou tracejado.
Largura da linha
Determina a largura da linha do itinerário
Estilo Waypoint
Se o itinerário de viagem contiver pontos de passagem, ou se tiverem sido definidas localizações autónomas no Map Assistant, então as seguintes definições são relevantes.
Cor de preenchimento
Determina a cor de preenchimento dos waypoints ou pontos de localização.
Cor do traço
Determina a cor do traço dos waypoints ou pontos de localização.
Tamanho do ponto
Determina o diâmetro dos pontos do waypoint.
Largura do curso
Se for maior do que 0, então os pontos do waypoint terão um traço de contorno adicional.
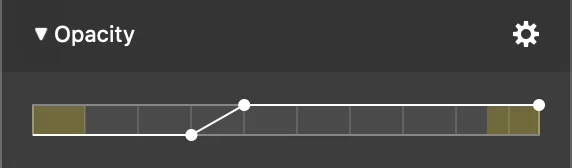
Opacidade
Clique no triângulo de abertura para revelar a curva de opacidade. Ajuste a curva de opacidade se não quiser que uma camada fique visível durante toda a duração de um diapositivo.

As secções amarelas da barra representam os intervalos de transição. Adicione pontos de curva e mova-os conforme apropriado para criar a curva de opacidade desejada.
- Manter o ⌘ e clicar na curva para adicionar um novo ponto
- Manter o ⌘ e clicar num ponto existente para o apagar
- Clique e arraste um ponto existente para o mover
A janela de ação contém várias predefinições para as curvas de opacidade normalmente necessárias:
- Constante
- Desvanecer-se
- Desaparecer
- Fade in/out
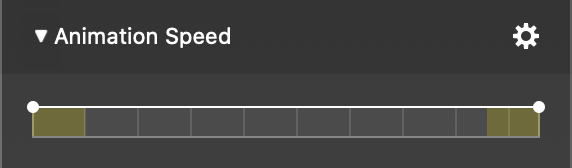
Velocidade de animação
Clique no triângulo de divulgação para revelar a curva de velocidade da animação. Quando a animação está activada nas Opções de deslizamento, pode utilizar a curva de velocidade da animação para ajustar o tempo da animação.
A barra representa o tempo total em que uma camada está visível. As secções amarelas da barra representam os intervalos de transição. Adicione pontos de curva e mova-os conforme apropriado para criar a curva de velocidade de animação desejada.
- Manter o ⌘ e clicar na curva para adicionar um novo ponto
- Manter o ⌘ e clicar num ponto existente para o apagar
- Clique e arraste um ponto existente para o mover
A curva seguinte utiliza uma velocidade constante de 100% ao longo do tempo de vida da camada:

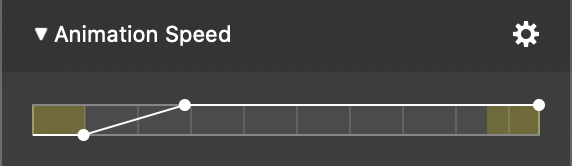
Se pretender esperar algum tempo antes de iniciar a animação e, em seguida, ir abrandando lentamente antes de atingir a velocidade máxima da animação, utilize uma curva como esta:

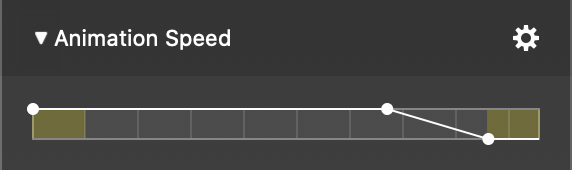
Se quiser animar a toda a velocidade, depois abrandar e mostrar a posição final durante algum tempo antes de fazer a transição para o diapositivo seguinte, utilize uma curva como esta:

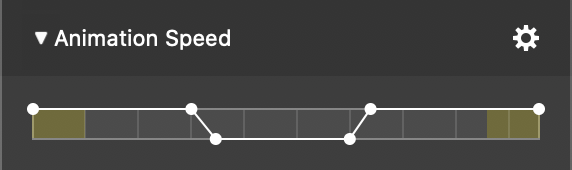
Também pode fazer animações mais complexas, como uma pausa no meio, criando a seguinte curva de velocidade:

💬
Pegue no triângulo azul da cabeça de reprodução no Storyboard/Timeline e arraste-o horizontalmente para percorrer a apresentação de diapositivos. Desta forma, pode avaliar a animação com grande precisão.
Efeitos
Pode aplicar um ou mais efeitos a uma camada do mapa. Isto altera o aspeto visual do mapa, mas o aspeto do itinerário animado não é afetado.
- Clique no triângulo de abertura para expandir a lista de efeitos.
- Clique na caixa de verificação junto a um nome de efeito para ativar esse efeito para as camadas seleccionadas.
- Clique no triângulo de abertura ao lado do nome de um determinado efeito para revelar os seus parâmetros. Aqui pode personalizar o efeito.
Saiba mais sobre os efeitos disponíveis em Usar efeitos e Efeitos
