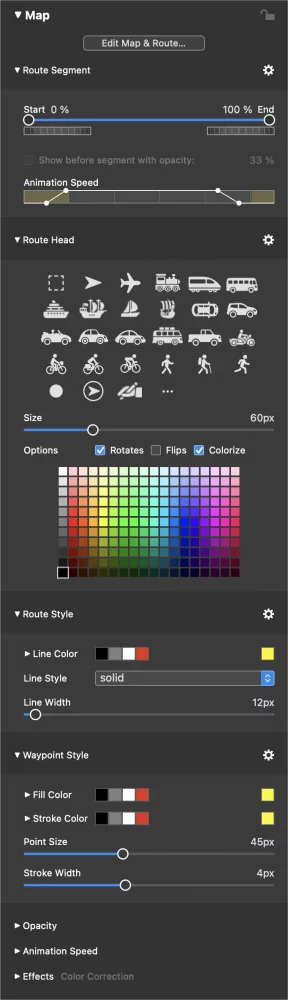
L'ispettore Opzioni mappa consente di modificare le impostazioni dei livelli della mappa selezionati. È possibile apportare modifiche a più livelli contemporaneamente selezionando più livelli nello Storyboard/Timeline prima di regolare le impostazioni nell'ispettore Opzioni mappa.

💬
L'ispettore Opzioni mappa si apre automaticamente quando si fa doppio clic su un livello mappa nello Storyboard/Timeline.
Segmento di percorso
Inizio e fine
Se è stato definito un percorso di viaggio per la mappa selezionata, è possibile scegliere di limitare l'animazione a un segmento dell'intero percorso. Per determinare l'inizio e la fine del segmento visualizzato, si può utilizzare il cursore o l'inserimento numerico nei campi di testo. È possibile utilizzare le rotelle di selezione per regolare con precisione i punti di inizio e fine.
Velocità di animazione
Se non si desidera che l'animazione del percorso inizi immediatamente quando la mappa diventa visibile, regolare la curva di velocità dell'animazione a piacere. Se necessario, aggiungere altri punti alla curva per ottenere l'effetto desiderato.
- Tenere il ⌘ e fare clic sulla curva per aggiungere un nuovo punto.
- Tenere il ⌘ e fare clic su un punto esistente per eliminarlo.
- Fare clic e trascinare un punto esistente per spostarlo
Responsabile del percorso
Icona
- Fare clic su una delle icone incluse per visualizzarla in testa al percorso.
- Fare clic su ... se si desidera caricare la propria icona. PNG I file con alfa sono i migliori.
- Se non si desidera alcuna icona animata in testa al percorso di viaggio, fare clic sul quadrato tratteggiato (la prima icona dell'elenco).
Dimensione
Determina la dimensione dell'icona scelta.
Ruota
Selezionare questa opzione per orientare l'icona secondo la direzione di marcia. È utile per le icone viste dall'alto, ad esempio aereo, freccia, auto dall'alto.
Salti mortali
Selezionare questa opzione se l'icona deve essere capovolta a destra/sinistra in base alla direzione di marcia. È utile per le icone che dovrebbero apparire in posizione verticale, come persone, ciclisti, ecc.
Colorare
Selezionare questa opzione se l'icona deve avere un colore diverso dal nero.
Stile del percorso
Colore della linea
Determina il colore della linea del percorso di viaggio.
Stile della linea
È possibile scegliere tra diversi stili di linea: solida, punteggiata o tratteggiata.
Larghezza della linea
Determina la larghezza della linea del percorso di viaggio
Stile Waypoint
Se il percorso di viaggio contiene dei waypoint, o se sono state definite delle località autonome nell'Assistente di Mappa, sono rilevanti le seguenti impostazioni.
Colore di riempimento
Determina il colore di riempimento dei waypoint o dei punti di localizzazione.
Colore del tratto
Determina il colore del tratto dei waypoint o dei punti di localizzazione.
Dimensione del punto
Determina il diametro dei punti dei waypoint.
Larghezza della corsa
Se è maggiore di 0, i punti del waypoint avranno un contorno aggiuntivo.
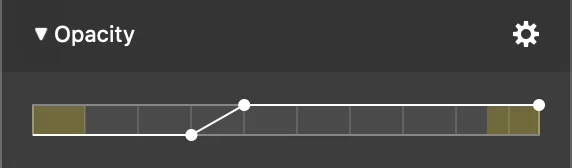
Opacità
Fare clic sul triangolo di rivelazione per rivelare la curva di opacità. Regolare la curva di opacità se non si desidera che un livello sia visibile per tutta la durata della diapositiva.

Le sezioni gialle della barra rappresentano gli intervalli di transizione. Aggiungere punti di curva e spostarli in modo appropriato per creare la curva di opacità desiderata.
- Tenere il ⌘ e fare clic sulla curva per aggiungere un nuovo punto.
- Tenere il ⌘ e fare clic su un punto esistente per eliminarlo.
- Fare clic e trascinare un punto esistente per spostarlo
Il popup delle azioni contiene diverse preimpostazioni per le curve di opacità comunemente richieste:
- Costante
- Dissolvenza
- Dissolvenza
- Dissolvenza in entrata/uscita
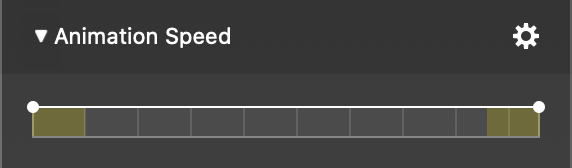
Velocità di animazione
Clicchi sul triangolo di rivelazione per rivelare la curva di velocità dell'animazione. Quando l'animazione è attivata nelle Opzioni di scorrimento, può utilizzare la curva di velocità dell'animazione per regolare la tempistica dell'animazione.
La barra rappresenta il tempo totale di visibilità di un livello. Le sezioni gialle della barra rappresentano gli intervalli di transizione. Aggiungere punti di curva e spostarli in modo appropriato per creare la curva di velocità dell'animazione desiderata.
- Tenere il ⌘ e fare clic sulla curva per aggiungere un nuovo punto.
- Tenere il ⌘ e fare clic su un punto esistente per eliminarlo.
- Fare clic e trascinare un punto esistente per spostarlo
La curva seguente utilizza una velocità costante di 100% per tutta la durata di vita dello strato:

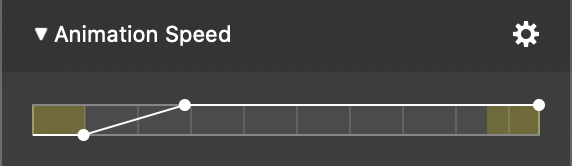
Se si desidera attendere un po' prima di avviare l'animazione e poi rallentare lentamente prima di raggiungere la velocità massima dell'animazione, utilizzare una curva come questa:

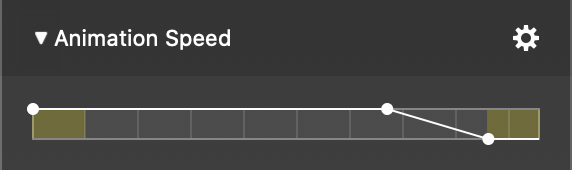
Se si desidera animare alla massima velocità, quindi rallentare e mostrare la posizione finale per un po' prima di passare alla diapositiva successiva, utilizzare una curva come questa:

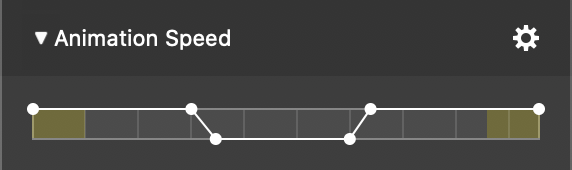
È anche possibile realizzare animazioni più complesse, come una pausa nel mezzo, creando la seguente curva di velocità:

💬
Afferrate il triangolo blu della testa di riproduzione nello Storyboard/Timeline e trascinatelo orizzontalmente per scorrere la presentazione. In questo modo è possibile valutare l'animazione con grande precisione.
Effetti
È possibile applicare uno o più effetti a un livello di mappa. Questo modifica l'aspetto visivo della mappa, ma non l'aspetto del percorso di viaggio animato.
- Fare clic sul triangolo di selezione per espandere l'elenco degli effetti.
- Fare clic sulla casella di controllo accanto al nome di un effetto per attivarlo per i livelli selezionati.
- Fare clic sul triangolo di selezione accanto al nome di un particolare effetto per visualizzarne i parametri. Qui è possibile personalizzare l'effetto.
Scopra di più sugli effetti disponibili in Usare gli effetti e Effetti.
