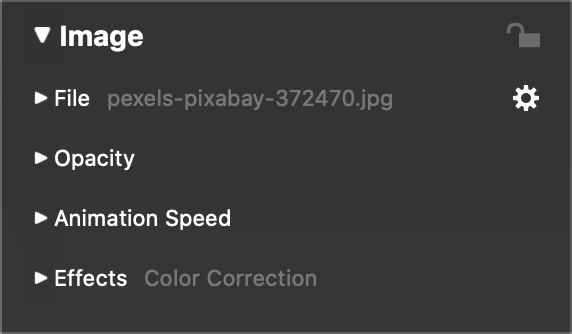
Met de Inspector Afbeeldingsopties kunt u instellingen van geselecteerde afbeeldingslagen wijzigen. U kunt wijzigingen aanbrengen aan meerdere lagen tegelijk door verschillende lagen te selecteren in het storyboard/de tijdlijn voordat u de instellingen aanpast in de Inspector Afbeeldingsopties.

💬
De Inspector afbeeldingsopties wordt automatisch geopend wanneer u dubbelklikt op een afbeeldingslaag in het storyboard/de tijdlijn.
Bestand
Wanneer een enkele afbeelding wordt geselecteerd, wordt hier de bestandsnaam van het afbeeldingsbestand weergegeven.
- Klik op het openbaarmakingsdriehoekje naast de bestandsnaam om een miniatuurafbeelding weer te geven.
- Selecteer Get Info uit het popupmenu om informatie over het afbeeldingsbestand weer te geven.
- Selecteer Reveal in Finder uit het popupmenu om het afbeeldingsbestand te openen in een Finder-venster.
- Selecteer Replace Media File… om de afbeelding te vervangen, terwijl alle andere parameters van de laag intact blijven.
💬
Als je het bestand van een afbeeldingslaag vervangt, moet je misschien de positie en zoomfactoren voor de nieuwe afbeelding aanpassen.
Opaciteit
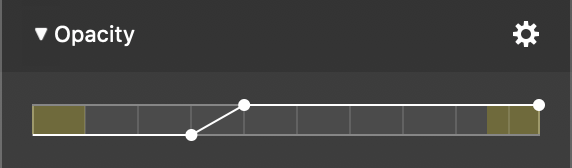
Klik op het driehoekje om de ondoorzichtigheidscurve te openen. Pas de ondoorzichtigheidscurve aan als je niet wilt dat een laag zichtbaar is tijdens de hele duur van een dia.

De gele delen van de balk stellen de overgangsintervallen voor. Voeg curvepunten toe en verplaats ze waar nodig om de gewenste ondoorzichtigheidscurve te maken.
- Houd de ⌘ toets en klik op de curve om een nieuw punt toe te voegen
- Houd de ⌘ toets en klik op een bestaand punt om het te verwijderen
- Klik en versleep een bestaand punt om het te verplaatsen
De actiepopup bevat verschillende voorinstellingen voor veelgebruikte ondoorzichtigheidscurves:
- Constant
- Fade in
- Uitfaden
- Fade in/uit
Animatiesnelheid
Klik op de openbaarmakingsdriehoek om de snelheidscurve van de animatie weer te geven. Wanneer animatie is ingeschakeld in de Slide Options, kunt u de animatiesnelheidscurve gebruiken om de animatietiming fijn af te stellen.
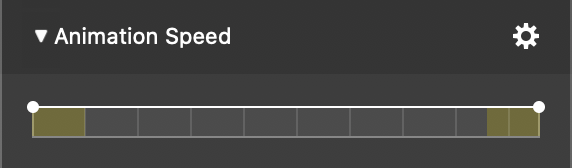
De balk geeft de totale tijd aan dat een laag zichtbaar is. De gele delen van de balk geven de overgangsintervallen weer. Voeg curvepunten toe en verplaats ze waar nodig om de gewenste curve voor animatiesnelheid te maken.
- Houd de ⌘ toets en klik op de curve om een nieuw punt toe te voegen
- Houd de ⌘ toets en klik op een bestaand punt om het te verwijderen
- Klik en versleep een bestaand punt om het te verplaatsen
De volgende curve maakt gebruik van een constante 100% snelheid gedurende de levensduur van de laag:

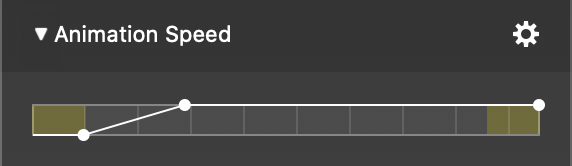
Als je een tijdje wilt wachten voordat je de animatie start en dan langzaam wilt afzwakken voordat je de volledige animatiesnelheid bereikt, gebruik dan een curve als deze:

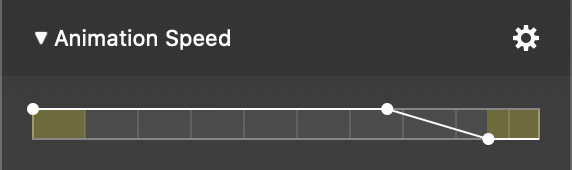
Als je op volle snelheid wilt animeren, dan wilt vertragen en de uiteindelijke positie een tijdje wilt laten zien voordat je naar de volgende dia gaat, gebruik dan een curve zoals deze:

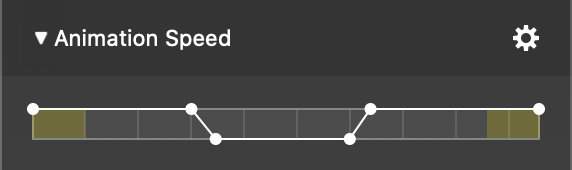
Je kunt ook complexere animaties maken, zoals een pauze in het midden, door de volgende snelheidscurve te maken:

💬
Pak het blauwe afspeelkopdriehoekje in het Storyboard/Timeline en sleep het horizontaal om door de diavoorstelling te scrollen. Op die manier kun je de animatie heel precies evalueren.
Effecten
Je kunt één of meer effecten toepassen op een afbeeldingslaag.
- Klik op het driehoekje om de lijst met effecten uit te vouwen.
- Klik op het selectievakje naast een effectnaam om dat effect in te schakelen voor de geselecteerde lagen.
- Klik op het informatiedriehoekje naast de naam van een bepaald effect om de parameters weer te geven. Hier kun je het effect aanpassen.
Lees meer over de beschikbare effecten in Effecten gebruiken en Effecten.
