Pode adicionar uma camada de texto de duas formas diferentes:
- Seleccione um diapositivo e, em seguida, clique em Adicionar texto na barra de ferramentas.
- Arrastar um texto snippet do Snippets para o Storyboard. Consulte Utilizar Snippets para mais informações.
Faça duplo clique na camada de texto para começar a editar o texto. Ao editar uma camada de texto, existem apenas dois pontos de controlo na moldura de seleção, um à esquerda e outro à direita. Arraste qualquer um destes dois pontos de controlo para alterar a largura da camada de texto. Isto afecta a quebra de linha para texto com várias linhas.

Para terminar a edição de uma camada de texto, basta clicar fora da camada ou premir a tecla Enter num teclado estendido.
Formatação de texto
O texto pode ser formatado com vários comandos no menu Edit e no painel OS X Font. No entanto, é muito mais conveniente utilizar os controlos de formatação nas Opções de Texto.

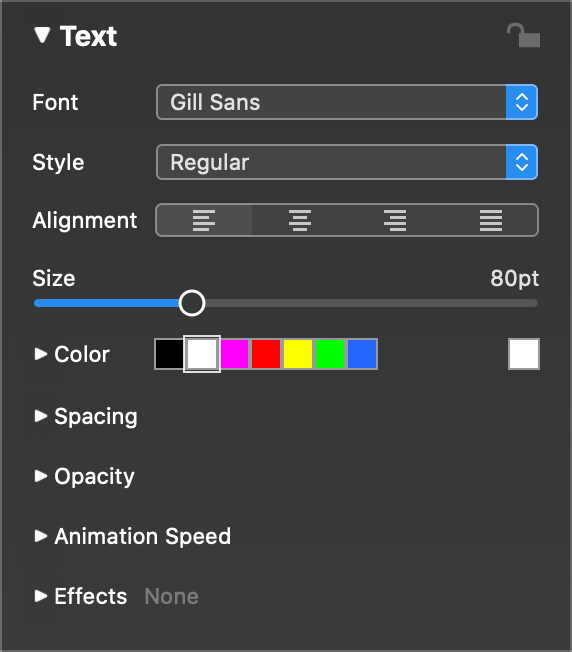
Utilize os controlos Tipo de letra, Estilo, Tamanho e Cor para alterar rapidamente o estilo do texto.
Utilize os botões Alinhamento para escolher o alinhamento à esquerda, à direita, ao centro ou em bloco. Tenha em atenção que, para que o alinhamento seja realmente útil, é frequentemente necessário certificar-se de que a camada de texto tem a largura correcta. Para alterar a largura de uma camada de texto, arraste um dos dois pontos de controlo na moldura de seleção e arraste-o para a esquerda ou para a direita, até atingir a largura pretendida.
Se utilizar os controlos de formatação enquanto uma camada de texto estiver no modo de edição, os controlos aplicam-se ao texto atualmente selecionado. Desta forma, pode utilizar texto com vários estilos. Se não estiver no modo de edição, quaisquer alterações de formatação aplicam-se sempre a todo o texto de uma camada.
Utilize os jogwheels Kerning e Leading na secção Espaçamento para ajustar o espaçamento entre caracteres e entre linhas.
Marcadores de lugar de texto
Os marcadores de posição de texto são tokens que podem ser inseridos numa camada de texto. Eles serão substituídos pelos valores reais quando a camada de texto for renderizada no ecrã. Um exemplo é , que será substituído pelo seu nome.
Para inserir um espaço reservado, selecione um item no submenu Insert Placeholder do menu Edit. Também pode escrever o marcador de posição diretamente, mas neste caso tem de se certificar de que escreve o marcador de posição exatamente como descrito neste manual. Qualquer formatação de texto que aplique ao marcador de posição permanece intacta quando o marcador de posição é substituído pela informação real.
Os seguintes marcadores de posição podem ser inseridos na secção Informações da apresentação de slides no Configurações:
| Insere o título da apresentação de diapositivos |
| Insere a legenda da apresentação de diapositivos |
| Insere a descrição da apresentação de diapositivos |
| Insere o nome do autor |
| Insere o nome da sua organização |
| Insere a informação de copyright |
| Insere o seu endereço de correio eletrónico |
| Insere a sua página Web URL |
Os seguintes marcadores de posição dependem do conteúdo do diaporama:
| O número total de diapositivos neste diaporama |
| O número do diapositivo atual |
| As notas do diapositivo (para o teleponto) do diapositivo atual |
| O nome do capítulo atual |
| Data de hoje |
| A data em que este diaporama foi criado |
| O ano em que esta apresentação de diapositivos foi criada |
Os seguintes marcadores de posição dependem sempre da camada de imagem diretamente abaixo da camada de texto que contém o marcador de posição:
| O nome do ficheiro de imagem |
| O EXIF ou IPTC título da imagem (se disponível) do ficheiro de imagem |
| O EXIF ou IPTC título da imagem (se disponível) do ficheiro de imagem |
| A data de captura da imagem |
| O tempo de captura da imagem |
| O tempo de exposição da fotografia |
| A abertura da fotografia |
| A distância focal da fotografia |
| O ISO velocidade da fotografia |
Os seguintes marcadores de posição dependem de todas as faixas de áudio contidas neste diaporama:
| O nome de todas as canções utilizadas nesta apresentação de diapositivos |
| O nome de todos os álbuns utilizados nesta apresentação de diapositivos |
| O nome de todos os artistas áudio utilizados neste diaporama |
| O URLs (se disponíveis) de todas as canções utilizadas nesta apresentação de diapositivos |
| Os créditos áudio completos para esta apresentação de diapositivos |
O marcador de posição é a base para o diapositivo com os créditos da música, que é necessário quando se utiliza qualquer música isenta de direitos de autor com licença Creative Commons. Certifique-se sempre de que inclui um diapositivo com os créditos da música no fim da apresentação de diapositivos!
Efeitos de texto
Os efeitos da camada de texto, como Máscara, Fundo, Borda, Sombra e Desfoque, podem ser utilizados para obter vários efeitos interessantes:
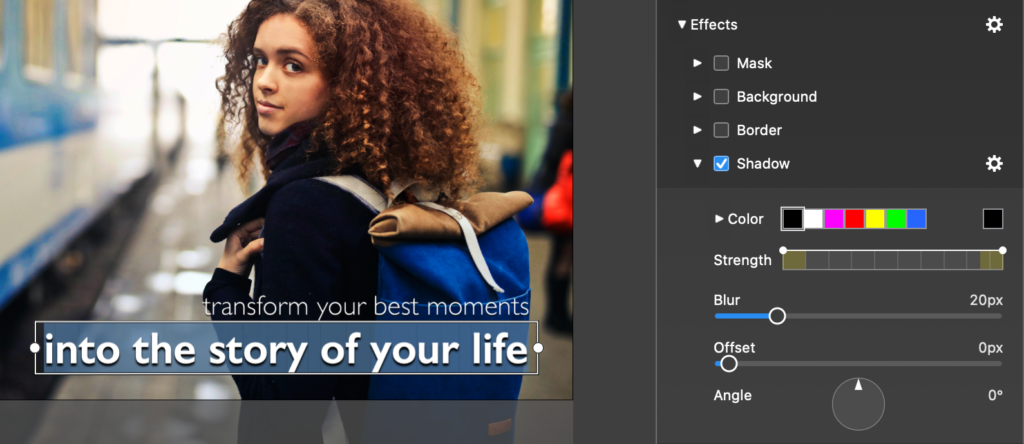
Sombra de texto
Ao colocar uma camada de texto em cima de uma imagem, vídeo ou mapa, o texto pode por vezes ser difícil de ler se tiver uma cor semelhante à do fundo. Neste caso, a aplicação de uma sombra pode ajudar a separar melhor o texto do fundo.

Terços inferiores
A forma mais rápida de criar um terço inferior é arrastar um texto de terço inferior pré-construído snippet a partir do browser de snippets. No entanto, também pode criar terços inferiores manualmente:
- Ativar o efeito de fundo numa camada de texto
- Escolher Caixa forma
- Ajustar o Enchimento H e Enchimento V para obter a inserção de texto pretendida a partir dos bordos da caixa
- Escolha uma cor de fundo e reduza a opacidade
- Entrar no modo de edição de texto e ajustar a largura da camada de texto para corresponder à largura do Palco

Balões de diálogo
Para criar balões de fala, de pensamento ou de ação, pode mais uma vez utilizar o snippets pré-construído a partir do browser de snippets. Para criar balões de fala manualmente, siga estas etapas:
- Ativar o efeito de fundo numa camada de texto
- Escolher Balão de diálogo forma
- Ajustar o Enchimento H e Enchimento V para obter a inserção de texto pretendida a partir dos bordos da caixa
- Escolha uma cor de fundo branca e uma cor de texto preta
- Ativar o efeito de moldura com cor preta
- Arraste a cauda do balão de diálogo para um local adequado, por exemplo, perto da cabeça de uma pessoa

