Os Snippets fornecem uma forma totalmente nova de criar apresentações de diapositivos complexas com componentes reutilizáveis pré-construídos. A utilização destes componentes poupa muito tempo em relação à composição manual da mesma apresentação de diapositivos. Os snippets estão disponíveis numa variedade de categorias:
- Introduções
- Texto
- Créditos
- Ecrãs divididos
- Histórias
- Música
Os Snippets são blocos de construção reutilizáveis que podem ser arrastados para o Storyboard para criar mais rapidamente uma apresentação de diapositivos com aspeto profissional. Alguns snippets são realmente simples e contêm apenas uma única camada, enquanto outros são bastante complexos e contêm uma sequência inteira de diapositivos, ou mesmo um enredo completo.
A música isenta de direitos que acompanha o FotoMagico também é embalada como snippets, porque assim a sincronização com o ritmo da música e o slide de créditos do artista já estão incluídos.
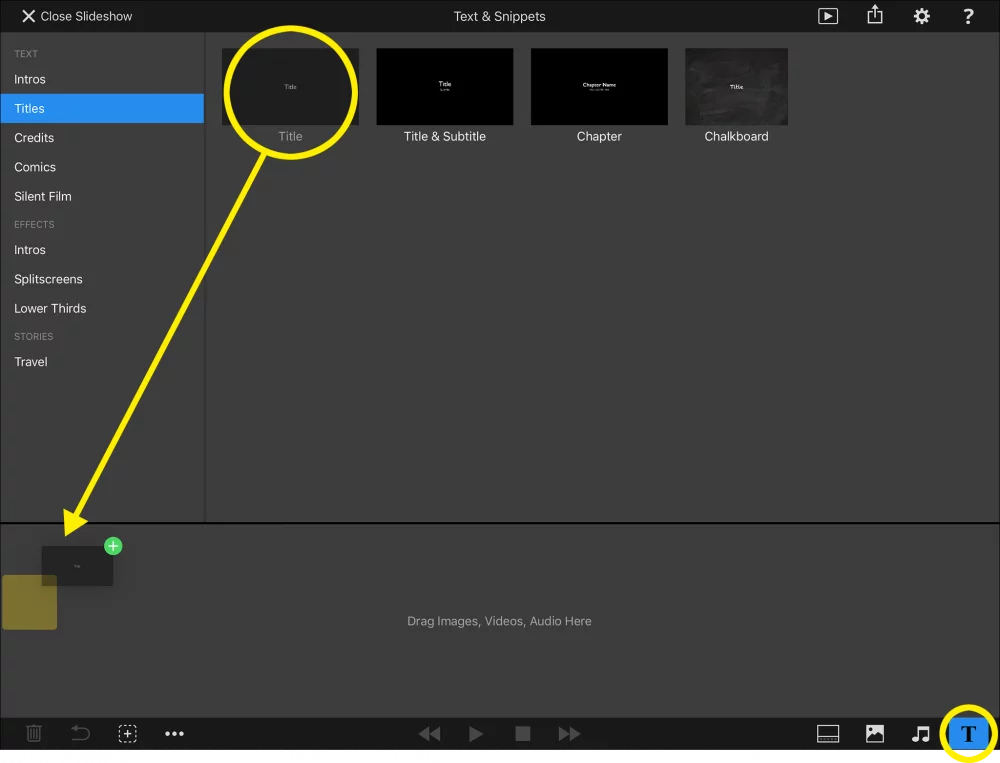
Fragmentos de texto
Toque no ícone Text Snippets na barra de ferramentas para mostrar o Navegador de Snippets. Selecione uma categoria no lado esquerdo e arraste o texto desejado snippet do navegador para o Storyboard. Toque duas vezes na camada de texto no Stage para editar o texto a seu gosto. A edição e a formatação do texto são explicadas em Adicionar texto.

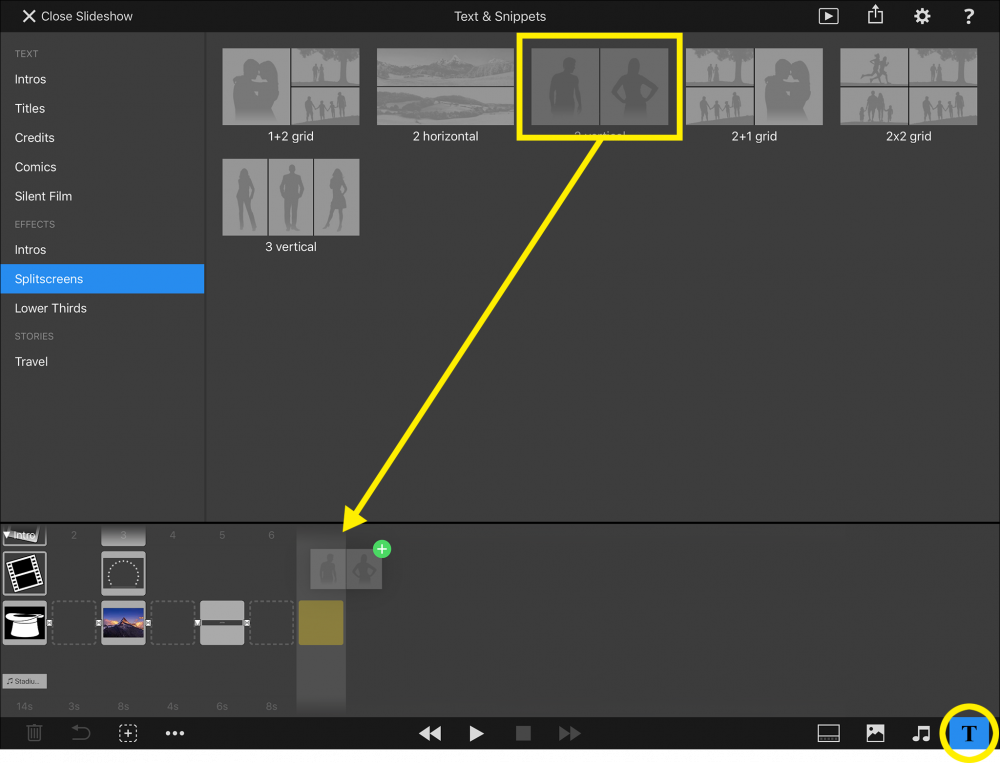
Efeitos e fragmentos de histórias
Toque no ícone Text & Snippets na barra de ferramentas para mostrar o Navegador de Snippets. Selecione uma categoria no lado esquerdo e arraste o efeito desejado snippet do navegador para o Storyboard.

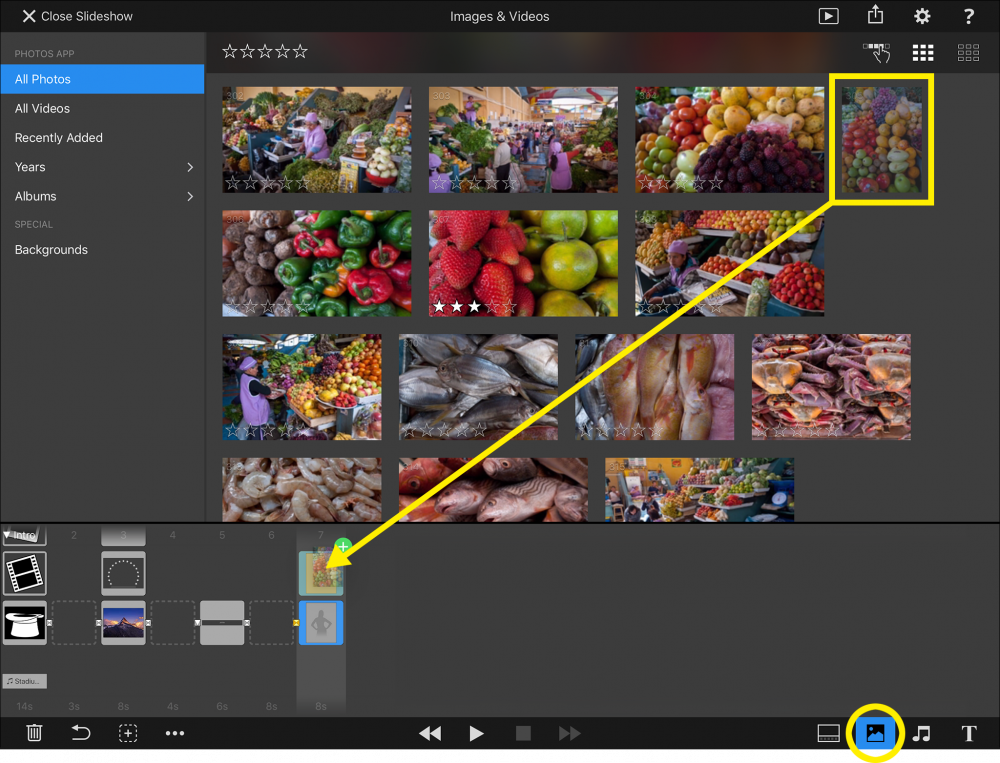
A maioria dos efeitos e histórias do snippets contém imagens cinzentas de marcadores de posição. Esses marcadores de posição devem ser substituídos pelas suas próprias imagens. Abra o navegador Imagens e vídeos e arraste a imagem desejada para o marcador de posição no Storyboard. Repita esse processo para cada marcador de posição no snippet.