Ви можете внести зміни до кількох шарів одночасно, вибравши кілька шарів на Розкадровуванні/Таймлайні перед тим, як змінювати налаштування в інспекторі параметрів мапи.

💬
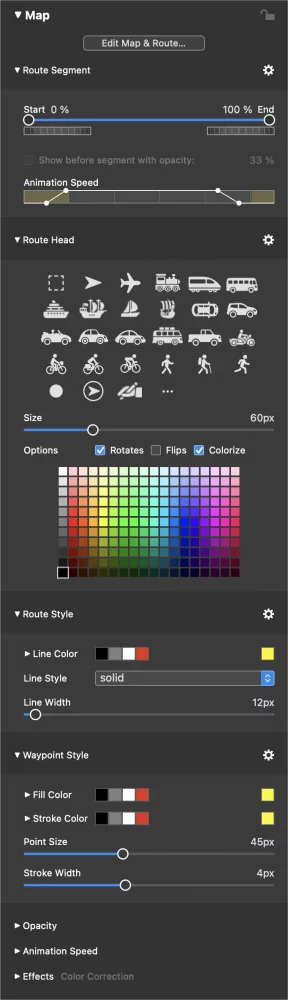
Інспектор параметрів мапи відкривається автоматично, коли ви двічі клацаєте шар мапи на розкадровуванні/хронологічній шкалі.
Сегмент маршруту
Початок і кінець
Якщо ви визначили маршрут подорожі для вибраної мапи, ви можете обмежити анімацію сегментом усього маршруту. Використовуйте повзунок або введіть цифри в текстових полях, щоб визначити початок і кінець відображуваного сегмента. Ви можете використовувати коліщатка для точного налаштування початкової та кінцевої точок.
Швидкість анімації
Якщо ви не хочете, щоб анімація маршруту починалася одразу після того, як карта стає видимою, налаштуйте криву швидкості анімації на свій смак. При необхідності додайте додаткові точки на кривій, щоб досягти бажаного ефекту.
- Тримайте ⌘ і клацніть по кривій, щоб додати нову точку
- Тримайте ⌘ і клацніть по існуючій точці, щоб видалити її
- Клацніть і перетягніть існуючу точку, щоб перемістити її
Начальник маршруту
Ікона
- Натисніть на будь-яку з включених іконок, щоб відобразити цю іконку на початку маршруту.
- Натисніть на ..., якщо ви хочете завантажити власну іконку. ПАПУА-НОВА ГВІНЕЯ файли з альфа-версією працюють найкраще.
- Якщо ви не хочете, щоб на початку маршруту була анімована піктограма, натисніть на пунктирний квадрат (перша піктограма у списку).
Розмір
Визначає розмір обраної іконки.
Обертається
Позначте цю опцію, щоб зорієнтувати піктограму відповідно до напрямку руху. Це корисно для іконок, які видно зверху, наприклад, літак, стрілка, автомобіль зверху.
Перекиди
Позначте цю опцію, якщо піктограму слід перевертати вліво/вправо відповідно до напрямку руху. Це корисно для піктограм, які мають відображатися вертикально, наприклад, люди, велосипедисти тощо.
Розфарбуй
Позначте цю опцію, якщо піктограма повинна мати колір, відмінний від чорного.
Стиль маршруту
Колір лінії
Визначає колір лінії маршруту подорожі.
Стиль лінії
Виберіть один з декількох стилів ліній: суцільні, пунктирні або штрихові.
Ширина лінії
Визначає ширину лінії маршруту подорожі
Стиль маршрутної точки
Якщо маршрут подорожі містить маршрутні точки або окремі місця, визначені у Помічнику мандрівника, то наведені нижче налаштування будуть доречними.
Колір заливки
Визначає колір заливки маршрутних точок або точок локації.
Колір обведення
Визначає колір обведення маршрутних точок або точок локації.
Розмір точки
Визначає діаметр точок маршрутної точки.
Ширина штриха
Якщо значення більше 0, то точки маршрутної точки матимуть додатковий штрих контуру.
Непрозорість
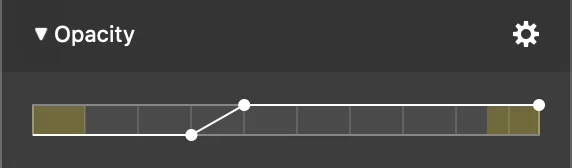
Клацніть трикутник розкриття, щоб відкрити криву непрозорості. Налаштуйте криву непрозорості, якщо ви не хочете, щоб шар був видимим протягом усього слайда.

Жовті ділянки смуги позначають інтервали переходу. Додайте точки кривої і перемістіть їх, щоб створити потрібну криву непрозорості.
- Тримайте ⌘ і клацніть по кривій, щоб додати нову точку
- Тримайте ⌘ і клацніть по існуючій точці, щоб видалити її
- Клацніть і перетягніть існуючу точку, щоб перемістити її
Спливаюче вікно містить кілька попередньо встановлених кривих непрозорості для найпоширеніших кривих непрозорості:
- Постійна
- Зменшити яскравість
- Зникнути
- Зменшення/збільшення
Швидкість анімації
Натисніть на трикутник, щоб відкрити криву швидкості анімації. Якщо анімацію ввімкнено в розділі "Параметри слайдів", ви можете використовувати криву швидкості анімації, щоб точно налаштувати час анімації.
Смуга показує загальний час видимості шару. Жовті ділянки смуги позначають інтервали переходу. Додайте точки кривої і перемістіть їх, щоб створити потрібну криву швидкості анімації.
- Тримайте ⌘ і клацніть по кривій, щоб додати нову точку
- Тримайте ⌘ і клацніть по існуючій точці, щоб видалити її
- Клацніть і перетягніть існуючу точку, щоб перемістити її
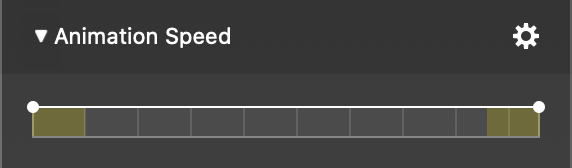
На наступній кривій використовується постійна швидкість 100% протягом усього часу життя шару:

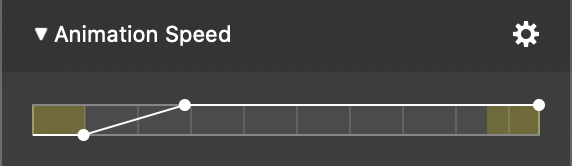
If you want to wait for while before starting the animation and then slowly ease-in before reaching full animation speed, use a curve like this:

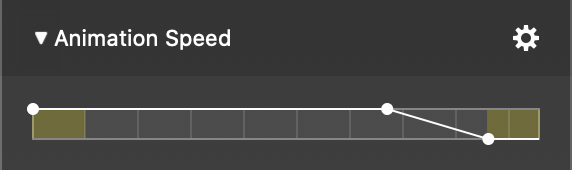
Якщо ви хочете анімацію на повній швидкості, то сповільніть рух і покажіть кінцеву позицію на деякий час, перш ніж переходити до наступного слайда, використовуйте криву, подібну до цієї:

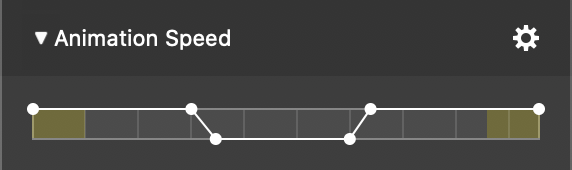
Ви також можете створювати складніші анімації, наприклад, паузу посередині, створивши наступну криву швидкості:

💬
Візьміть синій трикутник відтворення на розкадровуванні/хронологічній шкалі і перетягніть його горизонтально, щоб прокрутити слайд-шоу. Так ви зможете оцінити анімацію з високою точністю.
Ефекти
Ви можете застосувати один або кілька ефектів до шару мапи. Це змінює візуальний вигляд мапи, але не впливає на вигляд анімованого маршруту подорожі.
- Клацніть на трикутник розкриття, щоб розгорнути список ефектів.
- Встановіть прапорець біля назви ефекту, щоб увімкнути цей ефект для вибраних шарів.
- Клацніть на трикутник розкриття поруч з назвою ефекту, щоб побачити його параметри. Тут ви можете налаштувати ефект.
Дізнайтеся більше про доступні ефекти в Використання ефектів та Ефекти
