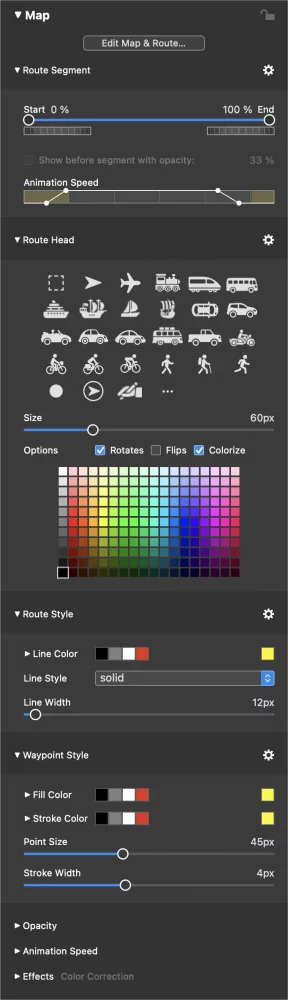
マップオプションインスペクタでは、選択したマップレイヤーの設定を変更できます。ストーリーボード/タイムライン」で複数のレイヤーを選択してから「マップオプションインスペクタ」で設定を調整すると、一度に複数のレイヤーに変更を加えることができます。

💬
ストーリーボード/タイムラインのマップレイヤーをダブルクリックすると、マップオプションインスペクタが自動的に開きます。
路線セグメント
開始と終了
選択したマップに移動ルートを定義した場合は、ルート全体のセグメントにアニメーショ ンを制限することができます。スライダーを使用するか、テキストフィールドに数値を入力して、表示されるセグメントの始点と終点を決定します。ジョグホイールで開始点と終了点を微調整できます。
アニメーションのスピード
マップが表示されたときにルートアニメーションをすぐに開始したくない場合は、アニメーションのスピードカーブをお好みに合わせて調整してください。必要であれば、カーブ上のポイントを追加して希望の効果を得ます。
- を保持する。 ⌘ キーを押しながらカーブをクリックし、新しい点を追加する。
- を保持する。 ⌘ キーを押しながら既存の点をクリックすると、その点が削除されます。
- 既存のポイントをクリック&ドラッグして移動
ルートヘッド
アイコン
- アイコンをクリックすると、ルートの先頭にアイコンが表示されます。
- 自分のアイコンをロードしたい場合は...をクリックする。 ピーエヌジー アルファ付きのファイルが最適。
- 移動ルートの先頭にアニメーションアイコンを表示したくない場合は、破線の四角(リストの最初のアイコン)をクリックしてください。
サイズ
選択したアイコンのサイズを決定する。
回転
このオプションをチェックすると、アイコンの向きを進行方向に合わせます。飛行機、矢印、車など、上から見たアイコンに便利です。
フリップス
進行方向に応じてアイコンを左右反転させる場合は、このオプションをチェックする。これは、人や自転車など、直立して表示されるべきアイコンの場合に便利です。
カラーライズ
アイコンの色を黒以外にする場合は、このオプションをチェックしてください。
ルート・スタイル
ラインカラー
移動ルート線の色を決定します。
ライン・スタイル
線種は実線、点線、破線から選べます。
線幅
走行ルート線の幅を決める
ウェイポイント・スタイル
移動ルートにウェイポイントが含まれている場合、または地図アシスタントでスタンドアロンの場所が定義されている場合は、次の設定が関連します。
塗りつぶしの色
ウェイポイントまたはロケーションポイントの塗りつぶしの色を決定します。
ストロークの色
ウェイポイントまたはロケーションポイントのストロークの色を決定します。
ポイントサイズ
ウェイポイントのドットの直径を決定する。
ストローク幅
0より大きい場合、ウェイポイントのドットのアウトラインストロークが追加されます。
不透明度
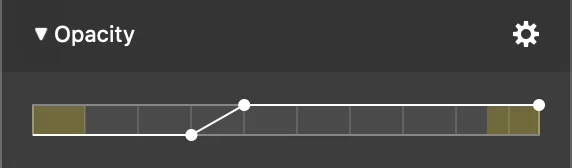
不透明度曲線を表示するには、三角形をクリックしてください。スライドの間ずっとレイヤーを表示させたくない場合は、不透明度曲線を調整します。

バーの黄色い部分は遷移間隔を表す。カーブ・ポイントを追加して適当に動かして、希望の不透明度カーブを作ります。
- を保持する。 ⌘ キーを押しながらカーブをクリックし、新しい点を追加する。
- を保持する。 ⌘ キーを押しながら既存の点をクリックすると、その点が削除されます。
- 既存のポイントをクリック&ドラッグして移動
アクションポップアップには、一般的に必要とされる不透明度カーブのプリセットがいくつか含まれています:
- コンスタント
- フェードイン
- フェードアウト
- フェードイン/フェードアウト
アニメーションのスピード
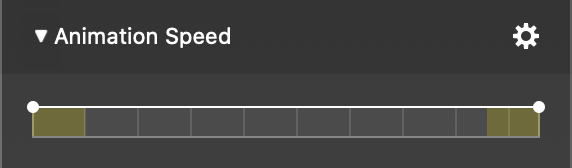
三角形をクリックすると、アニメーション速度曲線が表示されます。スライドオプションでアニメーションが有効になっている場合、アニメーション速度曲線を使用してアニメーションのタイミングを微調整できます。
バーはレイヤーが表示されている合計時間を表す。バーの黄色い部分は、遷移の間隔を表します。カーブポイントを追加し、適切に移動して、希望のアニメーション速度カーブを作成します。
- を保持する。 ⌘ キーを押しながらカーブをクリックし、新しい点を追加する。
- を保持する。 ⌘ キーを押しながら既存の点をクリックすると、その点が削除されます。
- 既存のポイントをクリック&ドラッグして移動
次の曲線は、レイヤーの寿命を通じて100%の速度を一定にしたものである:

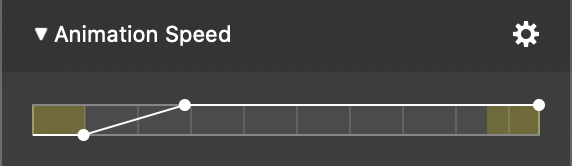
アニメーションを開始する前にしばらく待機し、アニメーションのフルスピードに達する前にゆっくりとイーズインしたい場合は、次のようなカーブを使用する:

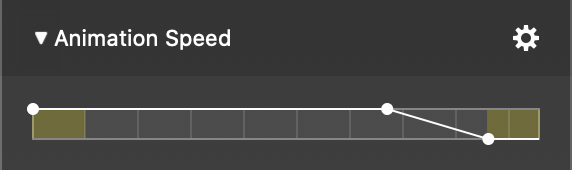
フルスピードでアニメートし、次のスライドに移行する前にしばらくスローダウンして最終位置を表示したい場合は、次のようなカーブを使用する:

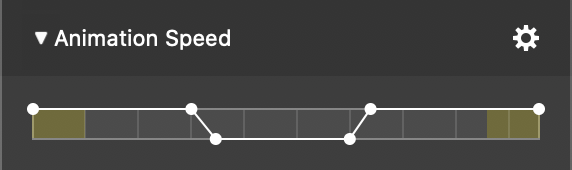
また、次のようなスピードカーブを作成することで、途中で一時停止するような複雑なアニメーションを作成することもできます:

💬
ストーリーボード/タイムラインの青いプレイヘッドの三角形をつかみ、水平方向にドラッグしてスライドショーをスクラブする。そうすることで、アニメーションを高い精度で評価することができる。
効果
マップレイヤーに 1 つ以上のエフェクトを適用できます。これにより、マップの視覚的な外観が変わりますが、アニメートされた旅行ルートの外観は影響を受けません。
- 三角形をクリックして、エフェクトリストを展開します。
- 選択したレイヤーでそのエフェクトを有効にするには、エフェクト名の横にあるチェックボックスをクリックします。
- エフェクト名の横にある三角形をクリックすると、パラメータが表示されます。ここでエフェクトをカスタマイズできます。
