マスクでレイヤーの一部を隠すことができます。マスクには長方形と楕円形の2種類があります。さらに、マスクはソフトエッジを持つことができ、特定の特殊効果を得ることができます。
マスクの追加
レイヤーにマスクを追加するにはいくつかの方法がある。まずレイヤーを選択する。
- からショートカットを選択します。 Mask サブメニュー Slideshow menu。
- ステージまたはストーリーボードでレイヤーを右クリックし、ショートカットを Mask コンテキストメニューのサブメニュー。
- に行く。 画像オプションエフェクトリストとマスクを展開し、マスクのショートカットボタンをクリックします。

マスクパラメータの調整
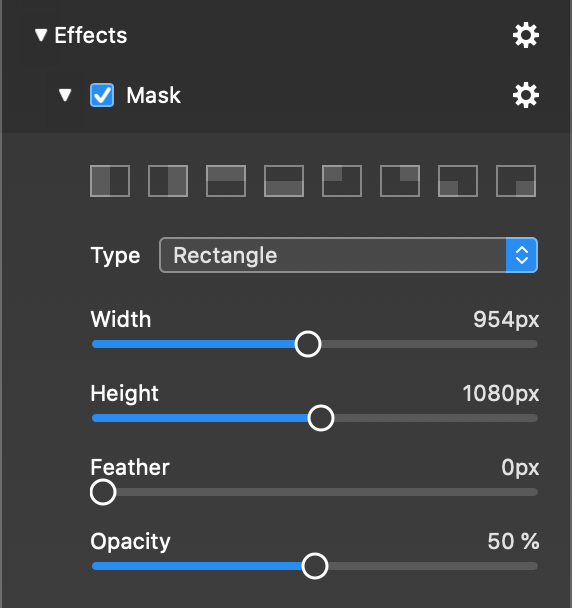
すべてのショートカットは、ステージの左半分や右半分など、一般的に必要とされるマスクを作成します。場合によっては異なる寸法のマスクが必要なこともあるでしょう。この場合、幅と高さのスライダをドラッグするか、ピクセルサイズを数値で入力してください。フェザーパラメータを変更することで、マスクエッジの柔らかさを調整することもできます。不透明度を下げると、マスクが部分的に透明になります。
丸いマスクが必要な場合は、タイプを長方形から楕円形に変更してください。楕円形のマスクは、ビネット効果を作成するためのソフトエッジで特に便利です。
ステージでマスクを調整する
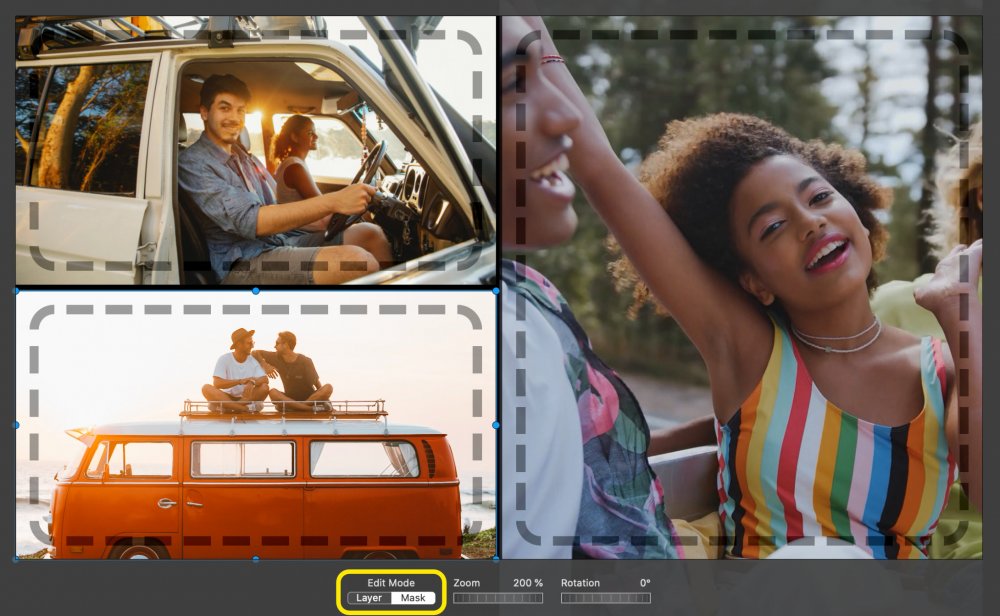
マスクはステージ上で位置、サイズ、回転が可能です。これを行うには、ズームと回転のジョグホイールの横にあるスイッチを、レイヤーからマスクに変えます。レイヤー選択枠が白から青に変わり、マスク編集モードになったことを示します。

青い枠内をクリック&ドラッグして、マスクの位置を決めることができます。コントロールポイントをクリックしてマスクのサイズを変更します。ジョグホイールを使ってマスクをズームまたは回転させます。
💬
ステージ上のレイヤーをダブルクリックすると、レイヤーとマスクの編集モードが素早く切り替わります。
💬
マスクの位置決めやサイズ変更をしている間、一時的にマスクの不透明度が下がり、レイヤーの内容が見えるようになるので、マスクを正しく位置決めするのに役立ちます。
マスクのアニメーション
マスクはレイヤーの内容とは無関係にアニメーションさせることができます。あなたは
- 静的マスクによるレイヤーコンテンツのアニメーション
- アニメーションマスクを持つ静的レイヤー
- アニメーションレイヤーとアニメーションマスク
マスクをアニメートするには、アニメーションの開始時と終了時で位置を変え、ズームし、回転させるだけでよい。
💬
マスクのサイズはアニメーションの間ずっと一定であることに注意してください。アニメーションできるのは、位置、ズーム、回転のみです。
イメージマスク
FotoMagico 6.4からは、長方形や楕円形のマスクに加えて、グレースケール画像もマスクとして使用できるようになりました。この方法で実現できる例を以下に示します:

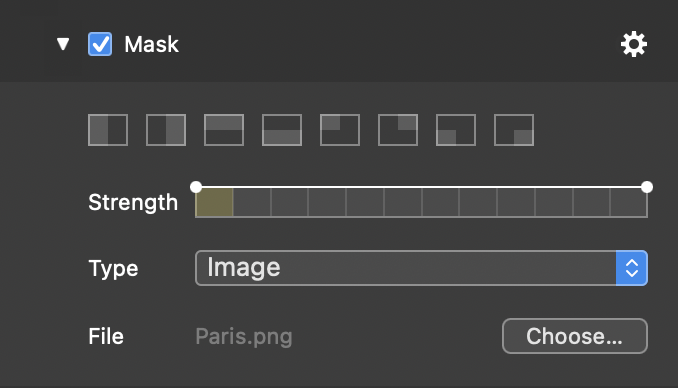
マスクの種類を「画像」に切り替え、マスクとして使用するグレースケール画像ファイルを選択する。

💬
このマスク画像で白い部分は見え、黒い部分は隠れる。
💬
シングルチャンネルのPNGが望ましいですが、他のファイル形式も使用できます。アルファチャンネル付きの画像ファイルを選択すると、アルファチャンネルが代わりに使用されます。
