애니메이션은 슬라이드쇼를 더욱 흥미롭게 만들고 이미지의 특정 부분에 주의를 끌 수 있는 멋진 방법입니다. 하지만 애니메이션이 너무 많거나 너무 빠르면 짜증이 날 수 있으므로 현명하게 사용하세요!
애니메이션 어시스턴트
멋진 슬라이드쇼를 빠르게 만들고 싶다면 애니메이션도우미를 사용할 수 있습니다. 몇 가지 규칙에 따라 선택한 레이어에 자동 애니메이션을 적용하는 데 도움이 됩니다. 이러한 규칙은 슬라이드쇼에 새 콘텐츠를 추가할 때도 작동합니다. 새 슬라이드쇼를 시작하기 전에 애니메이션 도우미에서 이러한 규칙을 확인하고 사용자 지정할 수 있습니다.
포토매지코 6.6 이상 버전에서는 애니메이션 도우미에 자동 AI 이미지 분석 기능이 추가되었습니다. AI가 각 이미지의 관심 지점을 결정하고 이미지의 중간이 아닌 관심 지점에 초점을 맞춘 애니메이션을 생성합니다.
💬
애니메이션 도우미의 규칙은 슬라이드쇼에 삽입되는 모든 새 레이어에 자동으로 적용됩니다. 새 슬라이드쇼 작업을 시작하기 전에 애니메이션 도우미를 열어 현재 규칙을 검토하고 원하는 대로 사용자 지정할 수 있습니다.
애니메이션 도우미를 열려면 애니메이션 도우미...를 슬라이드쇼 메뉴에서 선택하거나 ⌥+⌘+1을 누르세요.
수동 애니메이션
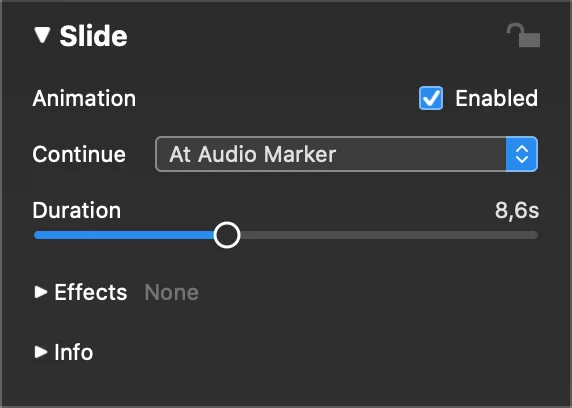
애니메이션을 수동으로 편집할 수도 있습니다. 레이어에 애니메이션을 적용하려면 슬라이드에 애니메이션이 활성화되어 있는지 확인합니다. 슬라이드 옵션에서 애니메이션 확인란을 선택하면 됩니다. 슬라이드쇼 메뉴 또는 오른쪽 클릭 메뉴를 통해 애니메이션을 활성화할 수도 있습니다.

애니메이션을 활성화하면 스테이지에 동일한 슬라이드가 애니메이션 시작 시 왼쪽에 한 번, 종료 시 오른쪽에 한 번 두 번 표시됩니다.
애니메이션을 만들려면 왼쪽에서 레이어를 위치, 확대/축소 및 회전한 다음 오른쪽에서 이 과정을 반복하면 됩니다. 애니메이션의 속도는 애니메이션 지속 시간에 따라 결정되며, 슬라이드 옵션에서 설정할 수 있습니다. 재생 버튼을 클릭하거나 스페이스바를 눌러 애니메이션을 미리 볼 수 있습니다.
관심의 초점
이미지의 특정 부분에 시청자의 주의를 집중시키기 위해 팬 앤 줌 애니메이션을 사용할 수 있습니다. 이 효과는 이 효과를 대중화한 다큐멘터리 영화 제작자 켄 번즈의 이름을 따서 명명되었습니다.
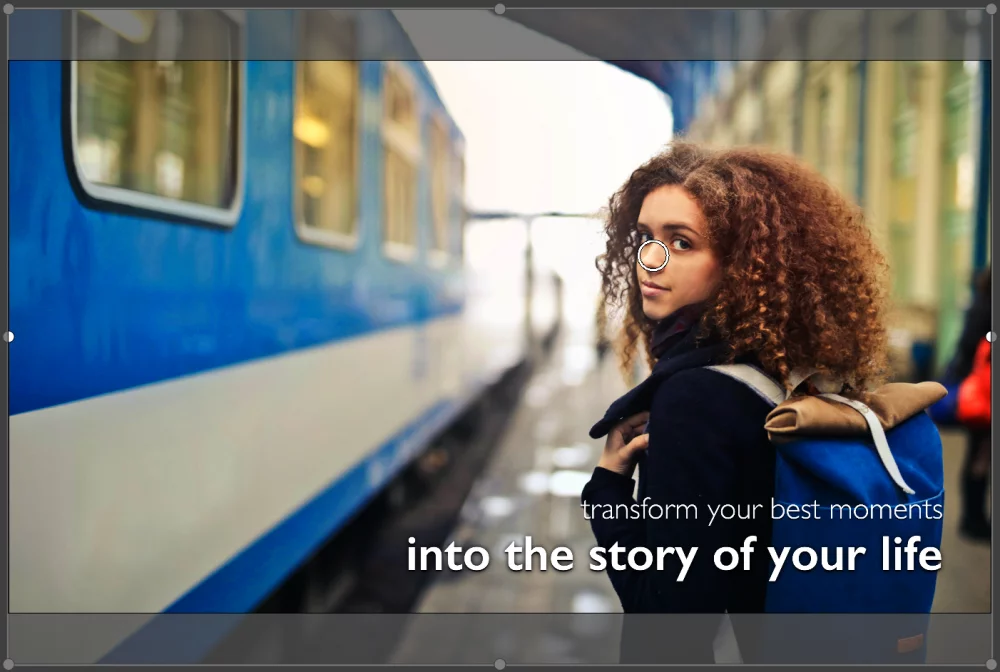
포토매지코는 이동 및 확대/축소 고정점 표시기라는 작은 흰색 원을 제공합니다. 애니메이션 중에 고정된 지점을 표시하여 주의의 초점이 됩니다.

레이어를 끌거나 확대/축소하면 표시기가 자동으로 업데이트됩니다.
💬
이 표시기를 이미지 레이어에서 관심의 초점을 맞추고 싶은 부분으로 드래그할 수도 있습니다.
표시 원이 보이지 않는다면 몇 가지 이유가 있을 수 있습니다:
- 레이어는 확대/축소를 사용하지 않습니다.
- 이동 및 확대/축소 고정 지점 표시기가 비활성화되었습니다. 기본 설정
- 표시기가 현재 표시되는 영역 밖에 있습니다.
애니메이션 타이밍
이미지 옵션의 애니메이션 속도 커브를 사용하면 애니메이션의 타이밍을 미세 조정할 수 있습니다. 커브의 포인트를 드래그하여 애니메이션의 지연, 이즈인, 이즈아웃 및 최종 지연을 설정할 수 있습니다. 다음과 같은 사전 설정 옵션이 있습니다:
- 리니어,
- 쉽게 시작하세요,
- 완화 및
- 간편한 체크인/아웃
를 참조하세요.
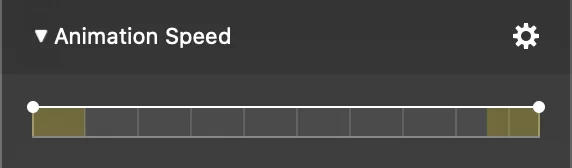
기본적으로 이미지는 일정한 속도로 애니메이션이 적용됩니다:

애니메이션 타이밍은 막대로 표시됩니다. 왼쪽과 오른쪽의 노란색 음영 영역은 들어오고 나가는 전환을 나타내며, 가운데 부분은 애니메이션 자체를 나타냅니다. 애니메이션을 계획할 때 이러한 전환 영역을 고려하는 것이 중요합니다.

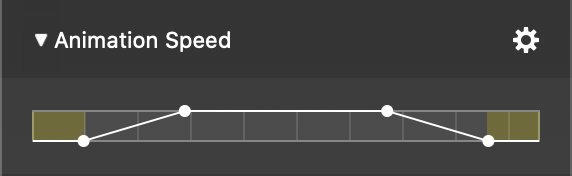
커브 포인트를 원하는 위치로 드래그하여 타이밍을 제어할 수 있습니다. 전환 경계에 자동으로 스냅됩니다. 더 많은 제어를 원하면 일시적으로 스냅을 비활성화할 수 있습니다.
더 많은 예제
다음은 애니메이션 타이밍을 이해하는 데 도움이 되는 몇 가지 예시입니다:
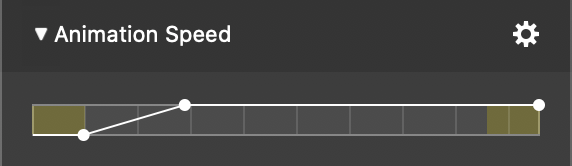
예시 1: 애니메이션은 잠시 멈췄다가 서서히 빨라지다가 슬라이드가 끝날 때까지 일정한 속도로 계속됩니다.

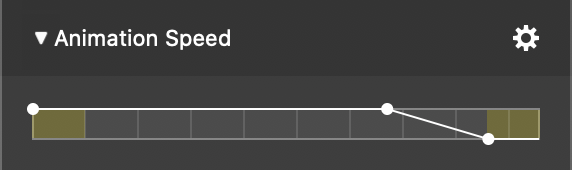
예제 2: 애니메이션이 즉시 시작되고 끝으로 갈수록 완만해지며 다음 슬라이드로 이동하기 전에 잠시 일시 중지됩니다.

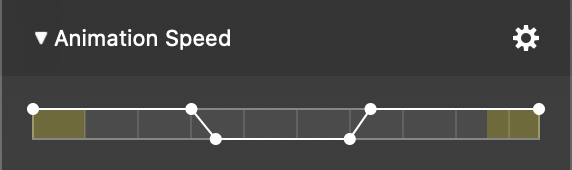
예시 3: 애니메이션이 중간에서 잠시 멈춘 후 마무리까지 계속됩니다.

이 팁을 활용하면 슬라이드쇼에 멋진 애니메이션을 만들어 청중에게 깊은 인상을 남길 수 있습니다! 다양한 효과와 타이밍으로 재미있게 실험해 보세요!
