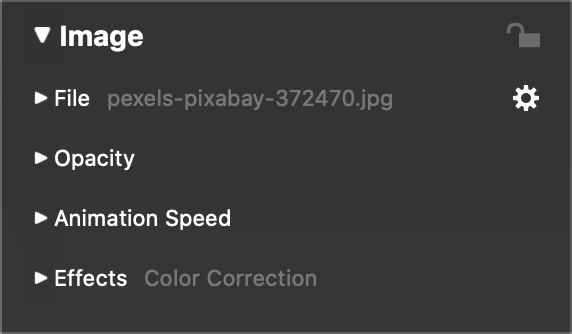
イメージオプションインスペクタでは、選択したイメージレイヤーの設定を変更できます。ストーリーボード/タイムラインで複数のレイヤーを選択してから「イメージオプションインスペクタ」で設定を調整すれば、複数のレイヤーを一度に変更できます。

💬
イメージオプションインスペクタは、ストーリーボード/タイムラインのイメージレイヤーをダブルクリックすると自動的に開きます。
ファイル
単一の画像を選択すると、画像ファイルのファイル名がここに表示されます。
- ファイル名の横にある三角形をクリックすると、画像のサムネイルが表示されます。
- 選択 Get Info アクションポップアップメニューから、画像ファイルに関する情報を表示します。
- 選択 Reveal in Finder アクションポップアップメニューから画像ファイルを Finder ウィンドウに表示します。
- 選択 Replace Media File… アクションポップアップメニューから、レイヤーの他のパラメータはそのままに、画像を置き換えます。
💬
画像レイヤーのファイルを置き換えるとき、新しい画像の位置やズーム倍率を調整しなければならないことがあります。
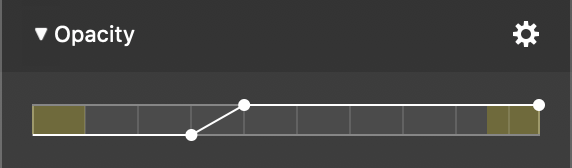
不透明度
不透明度曲線を表示するには、三角形をクリックしてください。スライドの間ずっとレイヤーを表示させたくない場合は、不透明度曲線を調整します。

バーの黄色い部分は遷移間隔を表す。カーブ・ポイントを追加して適当に動かして、希望の不透明度カーブを作ります。
- を保持する。 ⌘ キーを押しながらカーブをクリックし、新しい点を追加する。
- を保持する。 ⌘ キーを押しながら既存の点をクリックすると、その点が削除されます。
- 既存のポイントをクリック&ドラッグして移動
アクションポップアップには、一般的に必要とされる不透明度カーブのプリセットがいくつか含まれています:
- コンスタント
- フェードイン
- フェードアウト
- フェードイン/フェードアウト
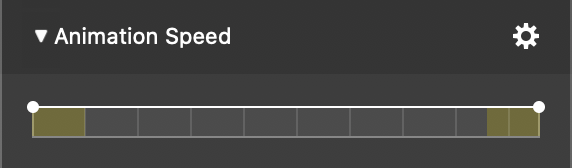
アニメーションのスピード
三角形をクリックすると、アニメーションの速度曲線が表示されます。スライドオプションでアニメーションが有効になっている場合、アニメーション速度曲線を使用してアニメーションのタイミングを微調整できます。
バーはレイヤーが表示されている合計時間を表す。バーの黄色い部分は、遷移の間隔を表します。カーブポイントを追加し、適切に移動して、希望のアニメーション速度カーブを作成します。
- を保持する。 ⌘ キーを押しながらカーブをクリックし、新しい点を追加する。
- を保持する。 ⌘ キーを押しながら既存の点をクリックすると、その点が削除されます。
- 既存のポイントをクリック&ドラッグして移動
次の曲線は、レイヤーの寿命を通じて100%の速度を一定にしたものである:

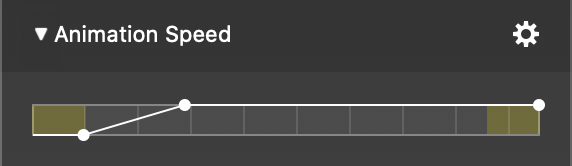
アニメーションを開始する前にしばらく待機し、アニメーションのフルスピードに達する前にゆっくりとイーズインしたい場合は、次のようなカーブを使用する:

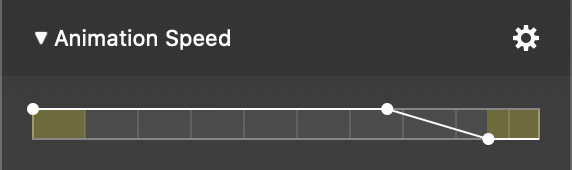
フルスピードでアニメートし、次のスライドに移行する前にしばらくスローダウンして最終位置を表示したい場合は、次のようなカーブを使用する:

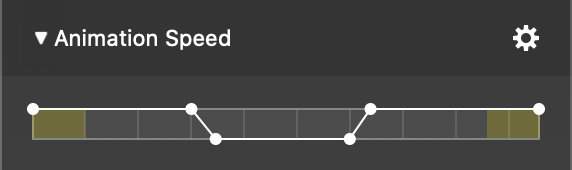
また、次のようなスピードカーブを作成することで、途中で一時停止するような複雑なアニメーションを作成することもできます:

💬
ストーリーボード/タイムラインの青いプレイヘッドの三角形をつかみ、水平方向にドラッグしてスライドショーをスクラブする。そうすることで、アニメーションを高い精度で評価することができる。
効果
画像レイヤーに1つ以上のエフェクトを適用できます。
- 三角形をクリックして、エフェクトリストを展開します。
- 選択したレイヤーでそのエフェクトを有効にするには、エフェクト名の横にあるチェックボックスをクリックします。
- エフェクト名の横にある三角形をクリックすると、パラメータが表示されます。ここでエフェクトをカスタマイズできます。
