Маски можна використовувати для приховування (обрізання) небажаних частин шару. Їх можна використовувати для будь-якого типу шару - зображення, відео або тексту.
Створення маски
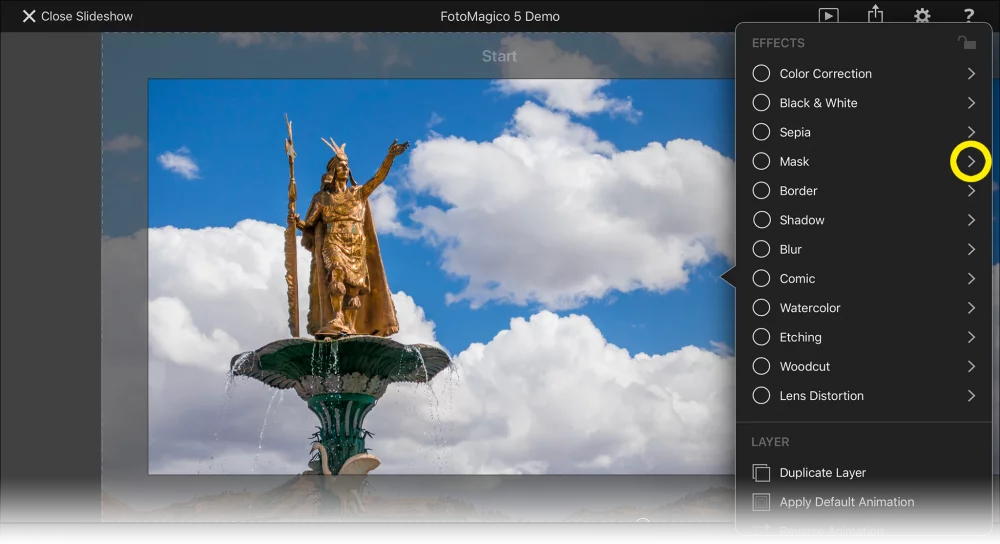
Щоб створити маску шару, двічі клацніть шар на Сцені, щоб відкрити спливне меню "Параметри", а потім клацніть "Маску" у списку ефектів, щоб відкрити "Параметри маски".

Піктограми вгорі - це шорткати для створення найпоширеніших статичних (не анімованих) масок, наприклад, лівої частини Сцени. Натисніть одну з цих піктограм, щоб створити відповідну маску для вибраного шару.

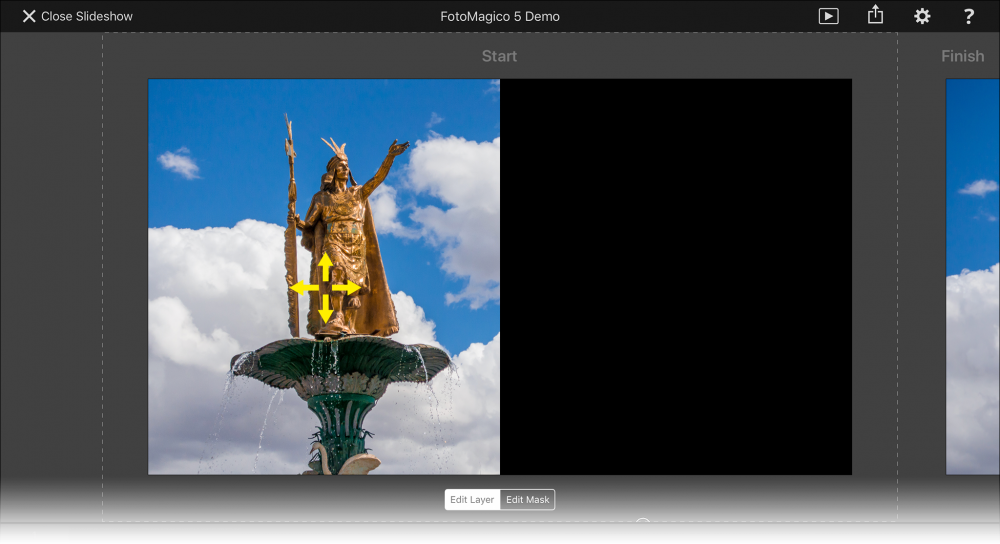
На Сцені ви можете перемістити шар, щоб розташувати зображення у новоствореній масці.

Редагування маски
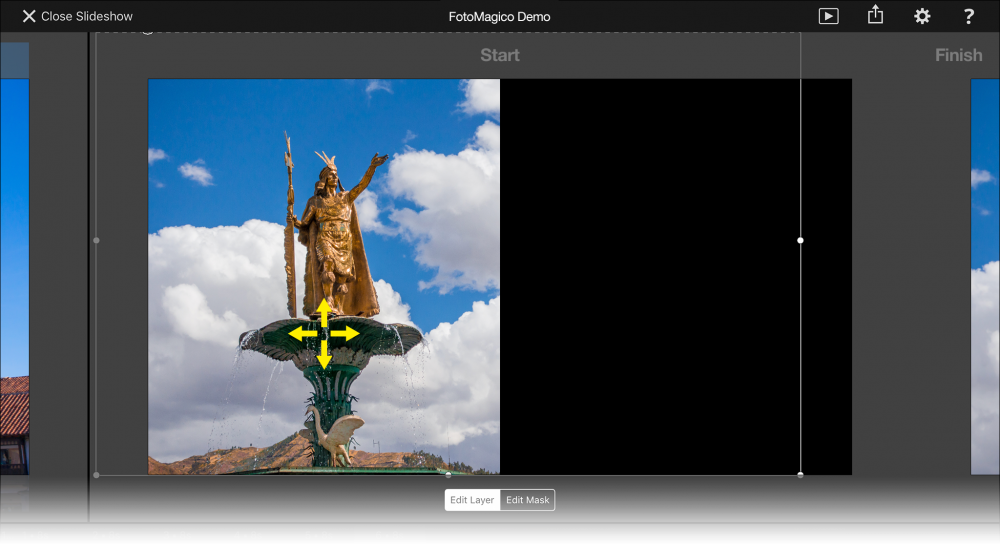
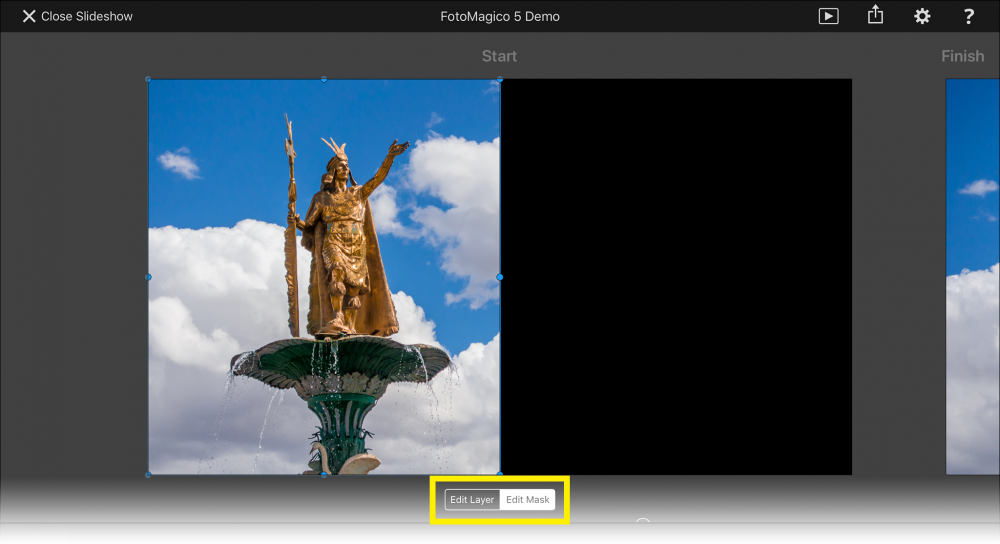
Коли вибрано замаскований шар, на Сцені відображається перемикач. Типовим значенням є Редагувати шар. Якщо ви перейдете до пункту "Редагувати маску", рамка виділення шару стане синьою, і ви зможете переміщати, масштабувати або обертати маску замість шару.

Ви також можете відредагувати форму, розмір і розмиття маски, відкривши Параметри маски і ввівши числові значення.
Приклади використання масок
Маски можна позиціонувати, масштабувати, обертати та анімувати незалежно від самого шару. Це відкриває можливості для створення різноманітних цікавих ефектів:
- Вертикальні зображення традиційно важко використовувати в слайд-шоу (горизонтальному засобі презентації). Коли повністю видиме вертикальне зображення збільшується, ви отримуєте потворні рухомі краї шару. Щоб уникнути цього, можна застосувати прямокутну неанімовану маску, щоб обрізати рухомі краї шару.
- Розділені екрани з декількома зображеннями, видимими одночасно. FotoMagico надає кілька готових ефектів для розділених екранів у розділі Уривки браузер.
- Ефект карти подорожі: Нижній шар зображення відображає мапу, а верхній - прозоре PNG-зображення, яке містить лінію, що зображає маршрут подорожі. Якщо ви додасте маску до верхнього шару і анімуєте її, щоб поступово розкрити лінію, ви отримаєте ефект анімованої лінії маршруту подорожі.
