ステージは、各スライドの視覚的な外観をデザインする場所です。ここでは、位置、ズーム、およびレイヤーを回転させることができ、あなたはアニメーションを定義することができます。編集したい特定のスライドを選択するには、ストーリーボードでそのスライドをタップするだけです。このスライドはステージエリアの中央に表示されます。

レイヤーの位置決め
レイヤーをステージに配置するには、タップしてドラッグします。レイヤーの位置が決まったら指を離します。
レイヤーをズームまたは回転するには、2 本指のピンチジェスチャーを使用します。レイヤーをステージより大きくズームすると、実質的にレイヤーの一部を切り取ることになります。回転は、風景画像でわずかに傾いた水平線を水平にしたり、その他のクリエイティブな目的に使用できます。
アニメーション
アニメーションは、観客の注意を映像の特定の部分に集中させるために効果的に使うことができる。ドキュメンタリー映画作家のケン・バーンズがこの効果のパイオニアであり、それが彼の名前にちなんだ理由です。アニメーションはスライドショーに磨きをかけますが、注意点として、やりすぎは禁物です。多すぎる(そして速すぎる)アニメーションは、すぐに煩わしくなってしまいます!
アニメーション設定の設定によっては、スライドショーに追加された画像や動画にアニメーションが自動的に適用されます。設定でこれらの設定を確認し、必要に応じてお好みに変更してください。
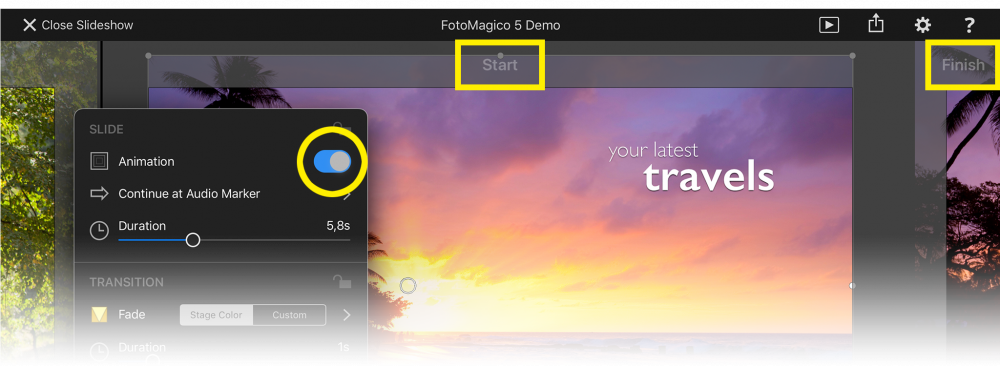
アニメーションは手動で編集することもできます。アニメーションを使用するには、現在のスライドで有効にする必要があります。ストーリーボードのスライドをダブルタップしてオプションパネルを開き、アニメーションを有効にしてください。

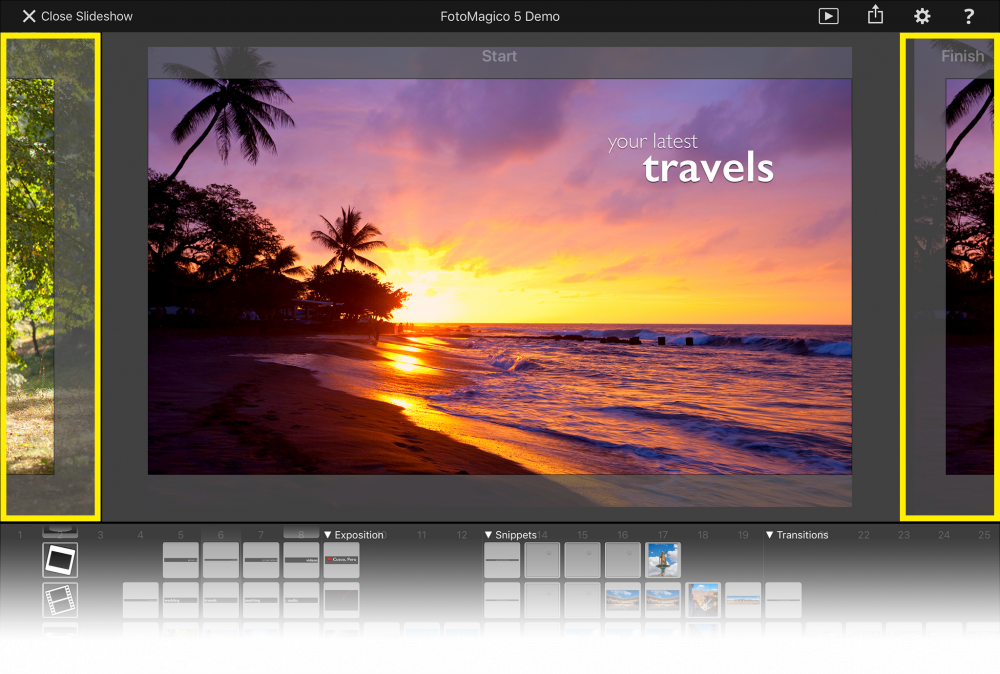
ステージには同じスライドが2回表示されます。1回目はアニメーションの開始位置、もう1回目はアニメーションの終了位置です。スクリーンの左端または右端をタップして、開始または終了をスクリーンの中央に移動します。
まず、Startに行き、アニメーションの始まりにすべてのレイヤーを配置します。次に、Finishに切り替えて、すべてのレイヤーをアニメーションの最後にあるべき位置に配置します。スライドの持続時間は、このアニメーションがどのように速く見えるかを決定することに注意してください。
スライドのナビゲーション
ストーリーボードでスライドをタップすれば、そのスライドにジャンプできますが、ステージの左右の端をタップ(またはスワイプ)して移動することもできます。

左端をタップすると前のスライドに移動し、アニメーションスライドの終了を見ている場合は、このスライドの開始に移動します。
または、アニメーションスライドの開始を見ている場合は、このスライドの終了に移動します。
レイヤーオプション
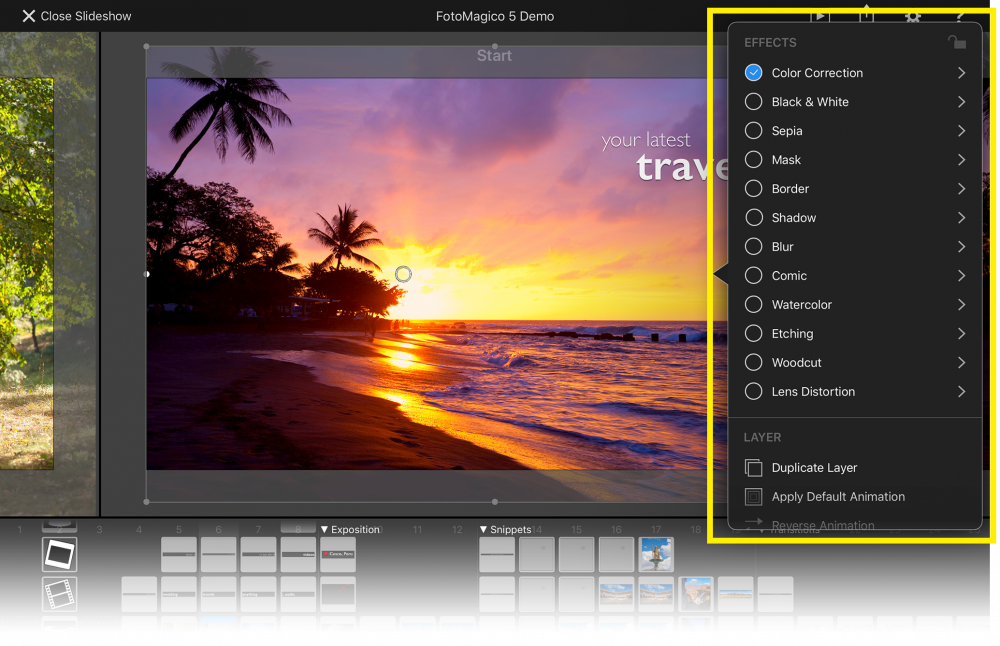
ステージ内の任意のレイヤーをダブルタップすると、オプションポップアップが表示されます。このポップアップでは、このレイヤーの様々なパラメータを変更できます。

グリッドへのスナップ
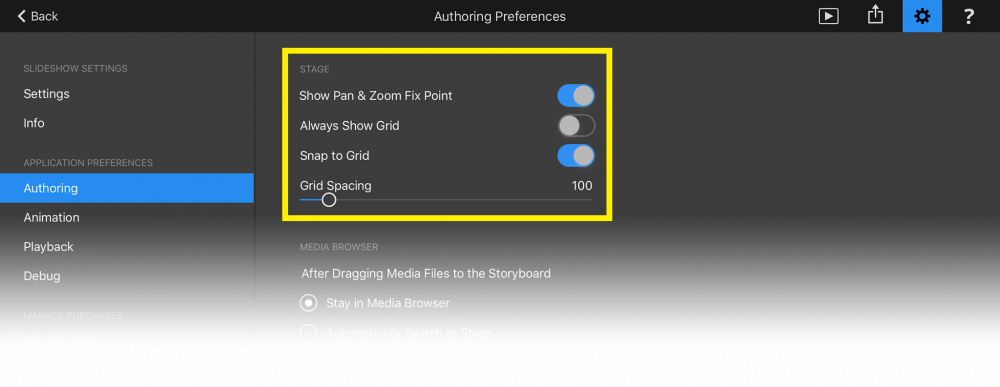
ステージ上のレイヤーの正確な位置決めは、タッチスクリーン上で指を使用する場合、少しトリッキーになることがあります。これを助けるために、設定でグリッドスナップを有効にすることができます。設定を開き、スナップが無効になっている場合は有効にしてください。また、グリッドの間隔を定義することもできます。

スナップを有効にすると、レイヤーをドラッグしている間、グリッドが表示されます。レイヤーのエッジがステージのエッジやグリッド線に近づくと、自動的にそのエッジやグリッド線にスナップします。小さなスナップ音が聞こえ、スナップされたエッジが一瞬ハイライトされます。
