マスクは、レイヤーの不要な部分を隠す(切り抜く)ために使用できます。画像、ビデオ、テキストなど、どのタイプのレイヤーにも使用できます。
マスクの作成
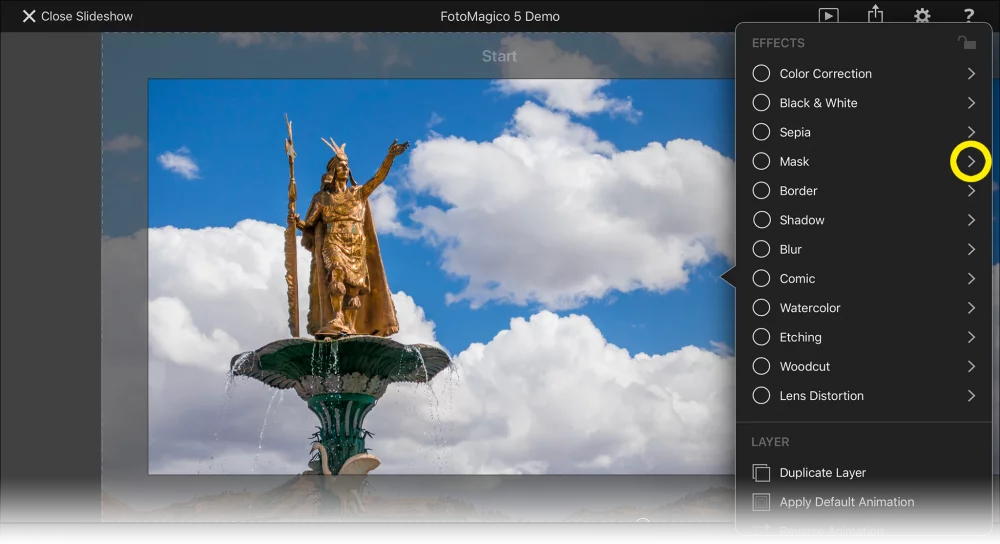
レイヤーマスクを作成するには、ステージのレイヤーをダブルタップしてオプションポップアップを開き、エフェクトリストのマスクをタップしてマスクオプションを表示します。

上部のアイコンはショートカットで、ステージの左側など、よく使われる静的(非アニメーション)マスクを作成するためのものです。これらのアイコンのいずれかをタップすると、選択したレイヤーに対応するマスクが作成されます。

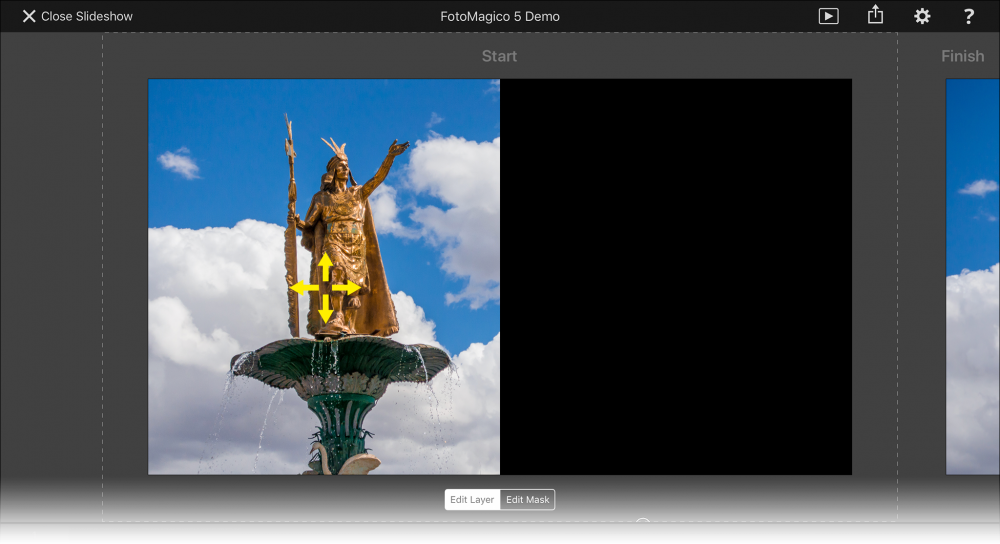
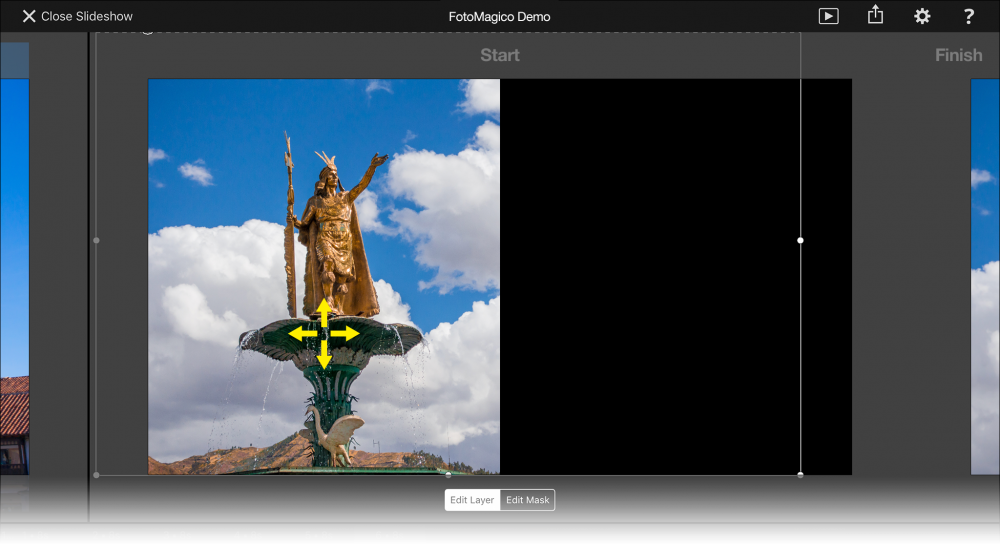
ステージでは、レイヤーを移動して、新しく作成したマスク内に画像を配置することができます。

マスクの編集
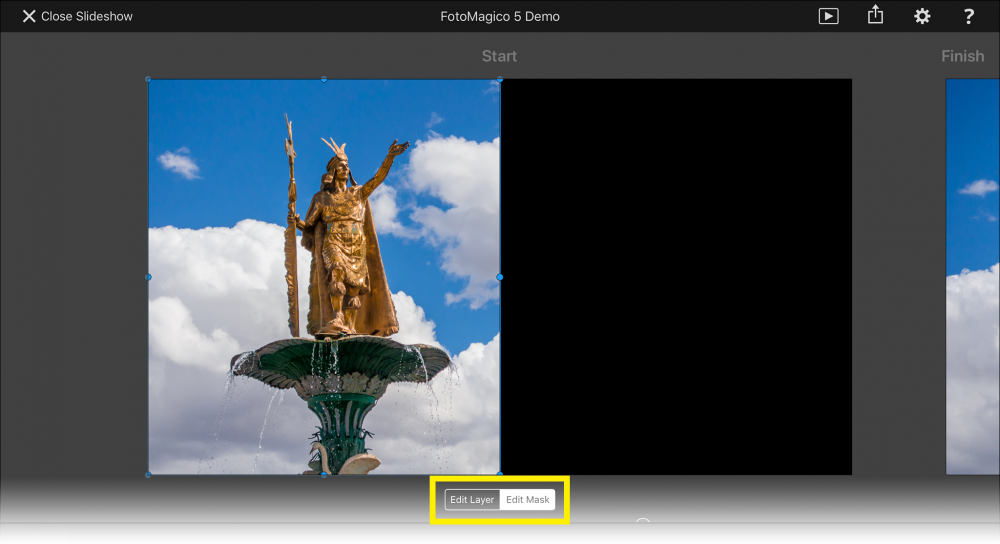
マスクされたレイヤーが選択されると、ステージにトグルが表示されます。デフォルトは Edit Layer です。Edit Mask に切り替えると、レイヤーの選択枠が青くなり、レイヤーの代わりにマスクを移動、ズーム、回転できます。

マスクの形状、サイズ、ぼかしは、マスクオプションを開いて数値を入力することでも編集できます。
マスクの使用例
マスクは、レイヤー自体から独立して、配置、ズーム、回転、アニメーションが可能です。これにより、様々な面白いエフェクトの可能性が広がります:
- 縦長の画像は、伝統的にスライドショー(横長のプレゼンテーション媒体)では使いにくかった。完全に表示されている垂直画像をズームすると、レイヤーのエッジが醜く動いてしまいます。これを避けるには、長方形の非アニメーションマスクを適用して、動くレイヤーエッジを切り取ります。
- 複数の画像を同時に表示するスプリットスクリーン。FotoMagicoでは、あらかじめ用意されたいくつかの分割画面エフェクトを スニペット ブラウザ
- 旅行地図のエフェクト:下の画像レイヤーには地図が表示され、上の画像レイヤーには移動経路を描いた線を含む透過PNG画像が表示されます。上のレイヤーにマスクを追加し、そのマスクをアニメーションさせて線を徐々に見せると、旅行ルートの線がアニメーションしているような効果が得られます。
